Ce trebuie să știți înainte de a adăuga un site favicon
În prezent, niciun site nu are un Favicon. Sunt create pictograme standard la crearea site-ului. Doar ele nu se potrivesc întotdeauna utilizatorului. Problema este că nu fiecare proprietar al resurselor știe cum să adauge un Favicon. Acțiunea nu este atât de dificilă. Dar rezultatul va permite identificarea site-ului printre mai multe alte persoane din această problemă. La urma urmei, cuvintele cheie pot fi similare, dar faviconul nu va eșua. Adăugarea lui adesea explică decizia vizitatorului de a merge la resursă.
conținut
Favicon pentru site
Înainte de a plasa faviconul pe site, trebuie să-l creați. Pentru aceasta puteți alege una dintre opțiunile sugerate:
- Ordonați un aspect de la designer.
- Creați independent servicii online prin Internet.
- Creați-vă în Photoshop.

Imaginea standard este salvată cu extensia ICO. Dimensiunea este de dorit să alegeți 16x16 pixeli. Există dimensiuni și multe altele. Acestea sunt necesare atunci când utilizatorul salvează pagina de pe desktop.
Apoi plasăm imaginea în rădăcina site-ului. Pentru aceasta, introduceți linia https://site.ru/favicon.ico, în loc de:
- site.ru prescrie numele resursei proprii;
- favicon.ico introduceți numele fișierului cu Favicon.
Pentru a reflecta corect în motorul de căutare, trebuie să introduceți imaginea în cod. Pentru ao descărca, utilizați eticheta
. Se inserează un șir . Există o altă opțiune - .
După aceasta, logo-ul dezvoltat va fi instalat. Puteți vedea atât pe site, cât și în problema solicitată. Există o pictogramă în fața adresei resursei.
Favicon și browserele
Înainte de a adăuga un Favicon, este necesar să se determine extinderea acestuia. Poate fi:
- ICO.
- SVG.
- PNG.
- APNG.
- GIF.
- JPEG.
Dar diferite browsere suportă extensii diferite. Care browser este loial la ce format al faviconului, se va afișa tabelul de mai jos.
Tipul browserului | ICO | SVG | PNG | APNG | GIF | GIF animat | JPEG |
Internet Explorer | 2 | 3 | 1 | 1 | 1 | 1 | 1 |
Google Chrome | 3 | 3 | 2 | 1 | 2 | 1 | 2 |
Firefox | 2 | 1 | 2 | 2 | 2 | 3 | 3 |
operă | 2 | 2 | 2 | 2 | 2 | 2 | 2 |
Safari | 3 | 1 | 2 | 1 | 2 | 1 | 2 |
1 - nu acceptă;
2 - nu acceptă toate versiunile;
3 - acceptă toate versiunile.
Deoarece mulți preferă încă un format standard. Dacă adăugați un astfel de favicon, nu va trebui să vă faceți griji cu privire la tipul de browser al clientului. Dacă nu luați în considerare vârsta, preferințele profesionale și alte preferințe ale publicului înainte de a adăuga Favicon, puteți rămâne fără logo.
Dacă doriți să adăugați câteva Favicoane
Uneori există dorința sau necesitatea de a adăuga o imagine mică pentru fiecare pagină sau de a crea diferite formate pentru vizualizarea pe diferite browsere. În acest caz, la întrebarea cum să adăugați un standard favicon, trebuie să adăugați încă câteva lovituri.
Inscrierea inserției Favicon în rădăcina site-ului este foarte simplă. Dar acest lucru nu este suficient pentru a crea mai multe extensii. Pentru aceasta trebuie să introduceți codul HTML , care au încadrat preliminar linia
.Când se creează o astfel de construcție, trebuie amintit că pentru Internet Explorer pictograma cuvântului nu este suficientă. Este necesar să scrieți o scurtătură înaintea ei. În acest caz, browserul standard va răspunde la frază, iar restul va răspunde numai la ultimul cuvânt.
Pe forum există multe întrebări, cum să adăugați un favicon la "Yandex". Dacă imaginea este adăugată la rădăcina site-ului, nu este necesară înregistrarea. Roboții îl vor găsi în mod implicit.
Adăugat și pierdut
Se întâmplă că toate acțiunile sunt efectuate corect, iar atunci când verificați în motoarele de căutare nu există nicio imagine. La urma urmei, principalul lucru nu este cât de mult să adăugați, dar cum să adăugați un Favicon. În "Yandex.Direct" cu adăugarea corectă, moderarea imaginii va dura între 2 și 4 săptămâni. În acest moment, site-ul va fi afișat fără Favicon. De asemenea, merită menționat faptul că, cu o poziție scăzută a site-ului în emisiune, este posibil ca icoana să nu se reflecte deloc.
Dacă a trecut timpul și nu există o pictogramă, extensia nu corespunde, probabil, browserului. Puteți verifica prezența unui favicon:
- pentru "Yandex" - https://favicon.yandex.net/favicon/address_site;
- pentru "Google" - https://google.com/s2/favicons?domain=adess_site.

Odată ce sistemul este recunoscut, Favicon va deveni o parte integrantă a site-ului și a imaginii companiei. Prin urmare, trebuie să vă asumați responsabilitatea pentru adăugarea acesteia. Pictograma corect selectată și corect adăugată va deveni o lumină călăuzitoare pentru clienți. Și aceasta înseamnă o creștere a conversiei și, prin urmare, un profit mai mare.
 Cum să plasați site-ul pe Internet?
Cum să plasați site-ul pe Internet? Cum sa faci un chat pe site-ul cu Wordpress folosind plugin-uri și fără
Cum sa faci un chat pe site-ul cu Wordpress folosind plugin-uri și fără Ce este oglinda site-ului? caracteristici
Ce este oglinda site-ului? caracteristici Cum de a modifica favicon-ul site-ului în diferite CMS-uri?
Cum de a modifica favicon-ul site-ului în diferite CMS-uri? Favicon: dimensiune. Crearea unui favicon. Favicon-generator de
Favicon: dimensiune. Crearea unui favicon. Favicon-generator de Autorizare: ce este și ce este necesar
Autorizare: ce este și ce este necesar Ce este o rețea modulară? Cum se face o rețea modulară?
Ce este o rețea modulară? Cum se face o rețea modulară? Favicon dimensiune pentru site-ul
Favicon dimensiune pentru site-ul Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm…
Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm… Cum se instalează Favicon pe site?
Cum se instalează Favicon pe site? Publicitate contextuală Google
Publicitate contextuală Google Indexarea site-ului în motoarele de căutare
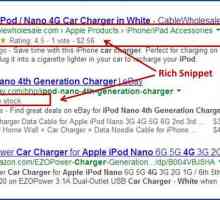
Indexarea site-ului în motoarele de căutare Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul…
Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul… Arhitectura corectă a site-ului. Cum să evitați greșelile?
Arhitectura corectă a site-ului. Cum să evitați greșelile? Cum să învățați motorul site-ului și de ce este necesar?
Cum să învățați motorul site-ului și de ce este necesar? La ce ar trebui să acord atenția prin semnarea unui contract pentru dezvoltarea site-ului?
La ce ar trebui să acord atenția prin semnarea unui contract pentru dezvoltarea site-ului? Cum să faceți singur un banner pentru un site web
Cum să faceți singur un banner pentru un site web Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra
Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra Ce aveți nevoie pentru a crea un site web?
Ce aveți nevoie pentru a crea un site web? Cum de a crea un banner pentru site-ul dvs.
Cum de a crea un banner pentru site-ul dvs. Un pic despre cum să indexați un site web
Un pic despre cum să indexați un site web
 Cum sa faci un chat pe site-ul cu Wordpress folosind plugin-uri și fără
Cum sa faci un chat pe site-ul cu Wordpress folosind plugin-uri și fără Ce este oglinda site-ului? caracteristici
Ce este oglinda site-ului? caracteristici Cum de a modifica favicon-ul site-ului în diferite CMS-uri?
Cum de a modifica favicon-ul site-ului în diferite CMS-uri? Autorizare: ce este și ce este necesar
Autorizare: ce este și ce este necesar Ce este o rețea modulară? Cum se face o rețea modulară?
Ce este o rețea modulară? Cum se face o rețea modulară? Favicon dimensiune pentru site-ul
Favicon dimensiune pentru site-ul Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm…
Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm… Cum se instalează Favicon pe site?
Cum se instalează Favicon pe site?