Favicon: dimensiune. Crearea unui favicon. Favicon-generator de
Când creați un site web, este extrem de important să acordați atenție micilor jucători care joacă un rol nu numai în ceea ce privește designul, ci și în promovarea acestui site în motoarele de căutare. Un astfel de lucru este favicon pentru site. Despre cum să-l creăm și ce dimensiune ar trebui să fie vorbiți.
conținut
![]()
Ce este favicon pentru un site?
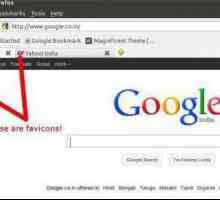
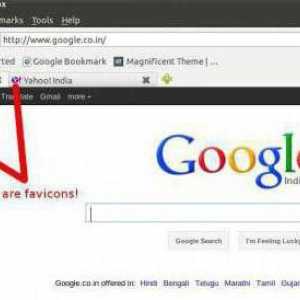
Este o imagine mică care va fi afișată în fila browser. Dimensiunea faviconului este de 16x16 pixeli. De asemenea, această imagine este afișată în rezultatele motoarelor de căutare, iar dacă faviconul de pe site este absent, atunci lângă site-ul din emisiune va fi gol. Este de remarcat faptul că Favicon ajută utilizatorul să găsească site-ul dvs. în mod special printre sute de alții, astfel încât prezența lui pe site nu este obligatorie, dar este strict recomandată. Și da, mărimea faviconului nu trebuie să fie 16x16. Unii webmasteri fac dimensiunea faviconului 32x32 și chiar 64x64. Dar în recomandările lor, motoarele de căutare Google și Yandex scriu că dimensiunea faviconului ideal este de 16x16. Prin urmare, este mai bine să urmați aceste sfaturi de motoare de căutare.
Cum de a crea un favicon?
Există câteva moduri diferite de a crea această imagine. Primul și cel mai simplu mod de a crea un favicon este să-l furi, de exemplu, de pe un site în limba engleză.
![]()
Să presupunem că ați creat un blog pe aparatele de uz casnic și l-ați personalizat complet, dar a existat atingerea finală - Favicon. Scrieți în căutarea Google aparate și vedeți primele 10 site-uri. Favicon din aceste site-uri este ideal pentru noul dvs. blog. Dacă vă plăcea orice imagine, deschideți codul sursă al paginii și căutați intrarea favicon.ico. Adresa locațiilor Favicon va fi indicată acolo. Deschideți-l și descărcați pe computer, apoi descărcați-l pe site și conectați-vă (despre conexiunea de mai jos).
Cea de-a doua modalitate de a crea un favicon cu o dimensiune de 16x16 pixeli este de a folosi un serviciu special pentru generarea de favicoane. Acesta funcționează pe următorul principiu: încărcați o imagine (de orice dimensiune și de extindere), care este potrivit pentru site-ul icoane titulari și faceți clic pe butonul de pe butonul Create Favicon. Într-o secundă veți obține un favicon gata făcut, pe care îl puteți descărca, descărca pe site-ul dvs. și vă puteți conecta. Cel mai popular serviciu este Favicon Generator.
Rețineți că acest serviciu simplifică ușor procesul de creare a pictogramelor. Același lucru se poate face și pe cont propriu. Găsiți doar imaginea care vă convine, schimbați dimensiunea acesteia la 16x16 pixeli și salvați-o cu extensia ico. Toate acestea se fac într-un minut în programul Paint. ![]()
Există și alte servicii de căutare online pentru favicon. Acolo trebuie să scrieți un cuvânt cheie, după care serviciul va afișa diferite pictograme tematice cu dimensiunea necesară. În principiu, această metodă implică și furtul, la fel ca primul. Dar nu este nimic în neregulă cu asta.
conexiune
Pentru ca imaginea să fie afișată în browser în fila și în motoarele de căutare, este necesar să o conectați corect. Pentru a face acest lucru, fișierul ar trebui să fie numit favicon.ico și localizat în directorul rădăcină, adică acolo unde sunt fișierele principale ale site-ului.
![]()
Cel mai adesea, aceste acțiuni sunt suficiente pentru a afișa favicoanele. Motoarele de căutare (de exemplu, "Yandex") recunoaște automat prezența unui favicon în directorul rădăcină și îl utilizează în ieșirea acestuia. Cu toate acestea, există uneori neînțelegeri cu Yandex. Mulți webmasteri se plâng că faviconcii dispar din index și apoi apar din nou. Pentru a împiedica acest lucru, trebuie să îl conectați.
Pentru a conecta favicon, "Yandex" recomandă utilizarea etichetei meta cu indicarea atributelor specifice. Această etichetă trebuie plasată în secțiunea site-ului
.Codul de conectare ar trebui să arate astfel:
Acest cod funcționează pentru motoarele de căutare și pentru toate browserele. Pot apărea probleme cu afișajul în Internet Explorer, dar în toate celelalte browsere afișajul va fi corect.
Rețineți locația imaginii /favicon.ico. Se poate face astfel: /favicon.jpg. Apoi, trebuie să plasați o imagine cu extensia .jpg de la rădăcina site-ului, în caz contrar faviconul nu va fi afișat. După cum știți, imaginile în format .jpg pot fi glisoare. Acest lucru este folosit de webmasteri și, în același timp, fac favicon animat pentru site-urile lor. Pare interesant, dar nimic mai mult.
Favicon ca instrument de promovare a site-ului web
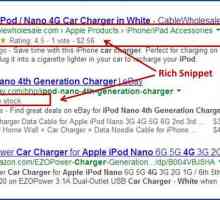
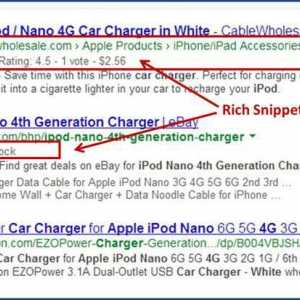
Având în vedere faptul că această pictogramă va fi afișată în rezultatele căutării "Yandex", este foarte de dorit să o utilizați. Acesta este unul dintre instrumentele principale pentru creșterea clickabilității, deoarece utilizatorii pot face clic pe un site lângă care există o imagine atractivă, mai degrabă decât un spațiu gol.
![]()
Prin urmare, este important nu doar să folosiți orice favicon, ci o frumoasă pictogramă pe care utilizatorii doresc să o facă. De asemenea, ar trebui înlocuit în funcție de situație. De exemplu, în ajunul Anului Nou, este recomandabil să vă faceți Favicon un An Nou, ceea ce va asigura o mai bună clicabilitate.
Cum înțelege motorul de căutare "Yandex" favikonki?
Motorul de căutare are un robot special care este responsabil pentru actualizarea faviconelor. Acest robot accesează site-urile folosind un program specific, solicitând pagina principală și căutând calea din cod cu locația favicon.ico. Dacă această cale nu găsește, se încearcă să se încarce o pictogramă din directorul părinte, deci este de multe ori pur și simplu un fișier numit plasat favicon.ico în directorul părinte. Apoi pictograma primită este descărcată pe serverul Yandex și afișată în căutare. Dacă mărimea lui este mai mare, este pre-convertită la 16x16, iar extensia se modifică la png. Robotul verifică periodic site-urile pentru modificări ale faviconului. De obicei, el vizitează site-uri actualizate o dată pe lună. Acest lucru este evident prin experiment: schimba faviconul site-ului, și aproximativ o lună va apărea în indexul motoarelor de căutare „Yandex“.
Conflictul de icoane
Este demn de remarcat faptul că, uneori, webmasterii se confruntă cu conflicte de favicone, din cauza a ceea ce apare în index este unul, apoi o altă icoană. Acest lucru este posibil dacă încărcați o imagine în directorul părinte și specificați calea către celălalt favicon din șablonul de cod pagină. Prin urmare, asigurați-vă că nu există un conflict între adresele phonics.
Acum știți ce este un favicon și cum să îl conectați corect. Desigur, acest lucru nu este deloc necesar, deoarece site-ul va lucra cu el, chiar dacă fără el. Dar, în scopul optimizării motorului de căutare și a îmbunătățirii clicabilității motoarelor de căutare, se recomandă conectarea acestuia.
 Cum de a modifica favicon-ul site-ului în diferite CMS-uri?
Cum de a modifica favicon-ul site-ului în diferite CMS-uri? Generator de site gratuit - recenzie și revizuire. Wix.com
Generator de site gratuit - recenzie și revizuire. Wix.com Favicon dimensiune pentru site-ul
Favicon dimensiune pentru site-ul Ce trebuie să știți înainte de a adăuga un site favicon
Ce trebuie să știți înainte de a adăuga un site favicon Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm…
Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm… Cum se instalează Favicon pe site?
Cum se instalează Favicon pe site? Indexarea site-ului în motoarele de căutare
Indexarea site-ului în motoarele de căutare Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul…
Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul… Optimizarea motorului de căutare: ce înseamnă SEO
Optimizarea motorului de căutare: ce înseamnă SEO Adăugarea unui site la motoarele de căutare nu este suficientă - cum să accelerați indexarea?
Adăugarea unui site la motoarele de căutare nu este suficientă - cum să accelerați indexarea? Cum să faceți singur un banner pentru un site web
Cum să faceți singur un banner pentru un site web Dimensiunea capacului pe "Youtube": parametrii necesari
Dimensiunea capacului pe "Youtube": parametrii necesari Ce aveți nevoie pentru a crea un site web?
Ce aveți nevoie pentru a crea un site web? Optimizarea site-urilor. Înregistrarea în motoarele de căutare
Optimizarea site-urilor. Înregistrarea în motoarele de căutare Cum să adăugați un site la Google?
Cum să adăugați un site la Google? Promovarea unui site web cu articole este o modalitate de scurgere prin toate filtrele de căutare
Promovarea unui site web cu articole este o modalitate de scurgere prin toate filtrele de căutare Articole unice pentru site
Articole unice pentru site Înregistrați un site în motoarele de căutare - este foarte important pentru promovarea acestuia
Înregistrați un site în motoarele de căutare - este foarte important pentru promovarea acestuia Ce puteți spune despre site-urile externe
Ce puteți spune despre site-urile externe Un pic despre cum să indexați un site web
Un pic despre cum să indexați un site web Înregistrarea în motoarele de căutare și cataloage - ca etapă de promovare a site-ului web
Înregistrarea în motoarele de căutare și cataloage - ca etapă de promovare a site-ului web
 Generator de site gratuit - recenzie și revizuire. Wix.com
Generator de site gratuit - recenzie și revizuire. Wix.com Favicon dimensiune pentru site-ul
Favicon dimensiune pentru site-ul Ce trebuie să știți înainte de a adăuga un site favicon
Ce trebuie să știți înainte de a adăuga un site favicon Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm…
Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm… Cum se instalează Favicon pe site?
Cum se instalează Favicon pe site? Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul…
Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul…