Favicon dimensiune pentru site-ul
În designul web, după cum probabil știți, fiecare detaliu este important. O persoană care a trecut la resursa dvs. nu vede fiecare element separat, dar percepe întreaga imagine ca un pachet alcătuit din alte detalii mici. Astfel, dacă vă pierdeți ceva în timp ce vă dezvoltați resursele, acest detaliu în viitor poate strica întregul complex, întreaga compoziție.
conținut
Un astfel de lucru poate fi, de exemplu, fundalul unui buton, fontul selectat incorect al unui element mic și chiar al unui favicon. Într-adevăr, priviți-vă, site-urile mari, bine-cunoscute au o pictogramă individuală, care o reprezintă în secțiunea "Marcaje" a browserului utilizatorului. Fără aceasta, dezvoltatorii resursei nu ar fi capabili să creeze compoziția la care au aspirat inițial.
Prin urmare, atunci când creați un design pentru site-ul dvs., ar trebui să aveți grijă de detalii precum Favicon. În acest articol, vom vorbi despre cum să îl selectăm în stilul general al resursei, precum și despre dimensiunea acesteia.
Site Icon

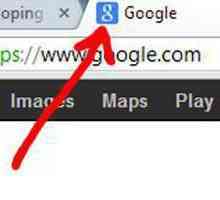
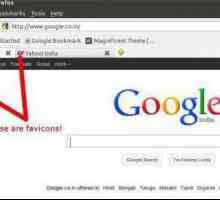
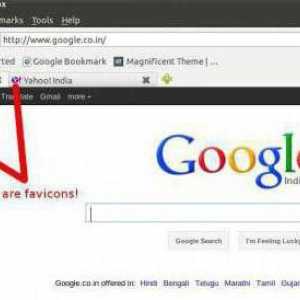
În primul rând, determinăm ce este acest element. Acum, uita-te la numele fișierului browserului tău. După cum puteți vedea, la stânga este o imagine mică care denotă o versiune simplificată a siglei de resurse. Aceeași imagine se află și lângă numele site-ului afișat în rezultatele căutării. Este pe faptul că utilizatorul este orientat atunci când vede titlul.
Mulți webmasteri înțeleg că este nevoie de o astfel de imagine - dar foarte puțini oameni știu ce dimensiune favicon pentru site-ul va fi cel mai potrivit. Prin urmare, în acest articol, nu numai că oferim informații despre modul de a crea o astfel de pictogramă și despre modul în care puteți să o instalați pe resursa dvs., dar și despre dimensiunea imaginii.
Scopul faviconului
Deci, imaginea de lângă titlul site-ului servește pentru identificare. Acesta este scopul său original: de a exprima site-ul, denumirea pe care o vedem și de ao distinge în ochii celorlalți. Acest lucru se face cât mai simplu posibil prin utilizarea graficii: percepem cu ușurință intuitiv informațiile din imagini mult mai repede și mai ușor decât în format text. Favicons ne ajută în acest sens. Dar nu uitați că dimensiunea faviconului este minimă în ochii utilizatorului. Acesta nu este un logo în "antetul" site-ului, care poate conține informații suplimentare sub formă de inscripții, unele clarificări sau informații de contact. Tot ceea ce se poate afișa în pictograma de lângă nume trebuie să fie cât mai apropiat de dimensiunea lui Favicon. Și el, așa cum sa arătat deja, este doar o miniatură (doar 16 cu 16 pixeli).

Cum de a alege un Favicon?
Deci, cum poate un webmaster să dezvolte o pictogramă pentru site-ul său? Trebuie remarcat faptul că, pur și simplu, pentru a micșora sigla site-ului, cel mai adesea nu va funcționa. Pe emblemele care sunt puse sub forma unei logo-uri a unei anumite resurse, adesea sunt vizibile diferite elemente care nu vor fi întotdeauna afișate corect într-o formă miniaturală. Este mai bine să abandonați imediat o astfel de angajament.
Bineînțeles, dimensiunea faviconului nu ne permite să vorbim despre introducerea pur și simplu a unei inscripții acolo. Orice text va fi pur și simplu invizibil la această rezoluție. Este necesar să se dezvolte o nouă pictogramă care să transmită stilul site-ului. Pentru a găsi soluții, reveniți din nou la cele mai mari site-uri.
Mulți folosesc sub forma unui favicon stilizat prima literă a numelui serviciului. Aceasta este ceea ce Bing, Yahoo, Yandex, Wikipedia, Google face, de exemplu. Există o altă abordare - dacă aveți un nume scurt al site-ului, îl puteți seta ca fundal al pictogramei dvs. La dimensiunea faviconului (în pixeli ajunge, repet, 16 cu 16 puncte) permite afișarea corectă a acestei inscripții, aceasta nu trebuie să depășească 3 litere. Așa face serviciul Aol, de exemplu.
Cum de a crea un Favicon?

Puteți face o pictogramă pentru un nume de site în mai multe moduri. Desigur, cel mai simplu este să lucrați cu diferite soluții gata făcute. Poate fi despre orice servicii sau programe care vă permit să faceți o pictogramă completă de la o pictogramă prin reducerea acesteia. Cu toate acestea, aș recomanda să dezvoltați acest logo pe cont propriu. Aceasta, în primul rând, va oferi o oportunitate de a învăța ceva și, în al doilea rând, va oferi mai multe instrumente. Tot ce va trebui să puteți face este să desenați și să știți care dimensiunea unui favicon ar trebui să fie în versiunea finală. Despre mărimea pictogramei pentru site, vom vorbi puțin mai târziu, dar pentru moment, rețineți unele dintre subtilitățile de a lucra cu astfel de imagini. În special, fără a menționa dimensiunea faviconului pentru site, trebuie să specificați formatul acestei imagini. Așa cum a remarcat designerii experimentați, imaginea ar trebui salvată ca .jpg (24-bit) sau ca fișier.
Puteți salva imaginea, de exemplu, utilizând Photoshop, unde va fi desenată sigla.
Dimensiunile faviconului

Acum, hai să vorbim despre cât de mare ar trebui să fie imaginea, pe care o vedem lângă numele site-ului în rezultatul căutării. În mod implicit, după cum sa menționat deja, dimensiunea acesteia este de numai 16 pixeli (pe fiecare parte). Cu toate acestea, dacă încercați să editați această imagine în Photoshop, veți vedea pentru dvs. cât de neconfortabil este. Prin urmare, vă recomandăm să lucrați cu o imagine mărită, care în viitor poate fi comprimată pur și simplu în jurul marginilor și salvată în formatul dorit.
multiplatformă
Cu toate acestea, vorbind despre dimensiunea favicon ar trebui să fie pe site-ul dvs., trebuie să vă amintiți încă un lucru. Nu toate platformele afișează imaginea resursei în același mod. De exemplu, dispozitivele cu afișaj Retina "văd" faviconul la o rată de 32 de 32 de pixeli. Și în Safari și pe noua platformă Windows, și toate acestea, aceste icoane ajung la o dimensiune de 64 de pixeli.
Prin urmare, vă recomandăm să salvați diferite versiuni ale pictogramei și, în viitor, să le oferiți modificări, în funcție de platforma utilizatorului. Un alt punct interesant - puteți încerca să descărcați pictograma în cel mai mare format, așteptând că va "micșora" în funcție de browser.
Editorii extraordinari

Bineînțeles, este bine dacă înțelegeți Photoshop și știți ce mărimea favicon ar trebui să fie și cum să o realizați, salvând imaginea. Cu toate acestea, există o mulțime de nou-veniți, care tocmai nu au întâmpinat editori grafici atât de strâns înainte, astfel încât acestea nu pot doar desena imaginea corectă. Pentru a ajuta aceste webmasteri, există diverse servicii care vă permit să creați automat o pictogramă de interes pentru dvs. Multe dintre ele sunt chiar gratuite, ceea ce nu necesită investiții de la utilizator.
Pentru muncă, uneori trebuie doar să vă înregistrați, dar, după cum știți, acest lucru se face o dată - la urma urmei, nu atât de des companiile schimba faviconul. Uită-te cel puțin la Google, care schimbă logo-ul în fiecare zi, dar nu atinge pictograma.
Cum se instalează Favicon?
În general, pentru a vă personaliza site-ul în așa fel încât să afișeze corect imaginea de care aveți nevoie, este foarte simplă. Este suficient să efectuați o serie de acțiuni simple care vor permite motoarelor de căutare, precum și browserelor simple, să citească informații.

Pentru a face acest lucru, imaginea rezultată trebuie salvată cu numele favicon.ico și plasată în rădăcina resursei sale. Totul, acum imaginea dvs. va fi recunoscută automat și, după un timp, va fi atașată la site-ul dvs.
În plus față de această obligație, puteți adăuga încă o linie care va "solicita" unde este localizată pictograma. Se pare ca aceasta:
constatări

Deci, după ce a citit acest articol, te face cu faptul, ce dimensiune ar trebui să fie favicon pentru site-ul și că, în general, este. De asemenea, cred că ați înțeles că căutarea pentru o pictogramă potrivit pentru site-ul dvs. - este o necesitate, pentru că joacă în mâinile tine, atât în ceea ce privește creșterea gradului de conștientizare, atât în ceea ce privește alocarea suplimentară între competitori. Cel puțin cele mai mari site-uri fac același lucru, care poate fi considerat un exemplu viu. Și apoi, mult efort ea nu produce - face favicon o dată și instalați-l corect pe site-ul dvs., vă puteți uita despre asta în următoarele câteva luni.
Așa că experimentați cu îndrăzneală, veniți cu ceva nou, încercați și totul se va întoarce!
 Cum de a modifica favicon-ul site-ului în diferite CMS-uri?
Cum de a modifica favicon-ul site-ului în diferite CMS-uri? Favicon: dimensiune. Crearea unui favicon. Favicon-generator de
Favicon: dimensiune. Crearea unui favicon. Favicon-generator de Ce este o pictogramă în vremurile străvechi și în timpurile noastre?
Ce este o pictogramă în vremurile străvechi și în timpurile noastre? Panoul Express ("Opera"): sfaturi pentru configurare și utilizare
Panoul Express ("Opera"): sfaturi pentru configurare și utilizare Semne de carte Yandex: de la instalare la personalizare a aspectului
Semne de carte Yandex: de la instalare la personalizare a aspectului Cum pot schimba culoarea de fundal pe site?
Cum pot schimba culoarea de fundal pe site? Link-uri end-to-end - ce este asta?
Link-uri end-to-end - ce este asta? Ce trebuie să știți înainte de a adăuga un site favicon
Ce trebuie să știți înainte de a adăuga un site favicon Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm…
Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm… Cum se instalează Favicon pe site?
Cum se instalează Favicon pe site? Indexarea site-ului în motoarele de căutare
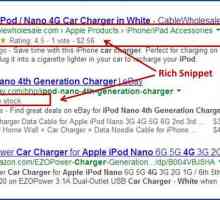
Indexarea site-ului în motoarele de căutare Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul…
Cum arată fragmentul? Structura, adică un exemplu de fragment. Cum adaug un fragment? Fragmentul… Certificat nevalid în browser: ce este
Certificat nevalid în browser: ce este Cum să verificați versiunea mobilă a site-ului? Modalități de testare a site-urilor mobile
Cum să verificați versiunea mobilă a site-ului? Modalități de testare a site-urilor mobile Detalii despre modul de instalare a pachetelor de resurse pe "Maincraft"
Detalii despre modul de instalare a pachetelor de resurse pe "Maincraft" Cum să învățați motorul site-ului și de ce este necesar?
Cum să învățați motorul site-ului și de ce este necesar? Cum să vă conectați la pagina dvs. de site
Cum să vă conectați la pagina dvs. de site Cum se restabilește bara de marcaje în browser-ul Yandex
Cum se restabilește bara de marcaje în browser-ul Yandex Cum să măriți traficul pe site
Cum să măriți traficul pe site De ce să înregistrați un site în Google Analytics?
De ce să înregistrați un site în Google Analytics? Cum se scrie o descriere a site-ului
Cum se scrie o descriere a site-ului
 Ce este o pictogramă în vremurile străvechi și în timpurile noastre?
Ce este o pictogramă în vremurile străvechi și în timpurile noastre? Panoul Express ("Opera"): sfaturi pentru configurare și utilizare
Panoul Express ("Opera"): sfaturi pentru configurare și utilizare Semne de carte Yandex: de la instalare la personalizare a aspectului
Semne de carte Yandex: de la instalare la personalizare a aspectului Cum pot schimba culoarea de fundal pe site?
Cum pot schimba culoarea de fundal pe site? Link-uri end-to-end - ce este asta?
Link-uri end-to-end - ce este asta? Ce trebuie să știți înainte de a adăuga un site favicon
Ce trebuie să știți înainte de a adăuga un site favicon Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm…
Mozilla Firefox: add-on-urile necesare. "Mozilla": la ce adăugări ar trebui să acordăm… Cum se instalează Favicon pe site?
Cum se instalează Favicon pe site?