Cum se instalează șablonul pe Ucoz
Ați creat propriul dvs. site web pe gazduire Ucoz.ru? Apoi trebuie să vă familiarizați cu parametrii site-ului - cu setările. Știm cu toții că originalitatea portalului este determinată în primul rând de aspectul acestuia. Pentru a schimba aspectul site-ului, veți avea nevoie de scheme deja pregătite. Puteți utiliza standardul, dar site-ul șablon Ucoz nu va deveni cipul dvs. Și dacă doriți să subliniați unicitatea site-ului dvs., trebuie să vă creați propria schemă de proiectare. Dar pentru utilizatorii Ucoz, care nu au experiență în dezvoltarea stilului, există șabloane furnizate de amatori sau webmasteri. Acestea sunt situate pe site-uri sau pe forumuri pe care le puteți găsi cu ușurință în motoarele de căutare ale rețelei mondiale.
O să le spun celor neinviinți cum să instaleze șablonul pe Ucoz. Ați găsit o schemă potrivită, ați descărcat și ați extras din arhivă fișierul de care avem nevoie. Apoi vine întrebarea ce să faceți în continuare. Trebuie să înțelegeți cum să instalați șablonul pe Ucoz. Să analizăm acest lucru în detaliu.
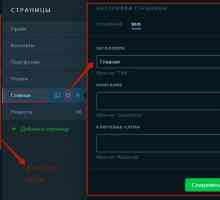
Nu este întotdeauna creatorii lor includ faptul că utilizatorul nu știe cum să modificați șablonul pe uCoz, și nu deranja să investească în fișierul instrucțiuni, și, prin urmare, deschis pentru tine secretul. Deci, instalăm un șablon pe site-ul dvs. Mai întâi, faceți clic pe butonul "manager de fișiere". Fișierele descărcate mai devreme vor fi necesare pentru a umple rădăcina site-ului. Adică fișierul, sau mai degrabă - dosarul care conține imagini pentru site-ul dvs. Web, ar trebui să fie în managerul de fișiere. Uită-te la conținutul arhivei. Trebuie să existe 2 note cu coduri și un dosar pentru managerul de fișiere. "Template Designer" este locul în care trebuie să introduceți unul din codurile din notepad. Un alt site contine, de asemenea, CSS-cod (este de obicei extensia .css), care ar trebui să înlocuiască întregul conținut al unui „foi de stil CSS“, situat în Admin. Panou.
Dosarul din managerul de fișiere, în care "inundați" dosarul cu șablonul, trebuie să îl numiți la fel ca al doilea. Va fi mult mai convenabil să instalați schema folosind FTP, și cel mai important - vă va economisi timpul. Datorită FTP puteți pune o mulțime de fișiere. Dacă nu vă satisface niciuna dintre variantele prezentate de schemele de proiectare, puteți crea întotdeauna un șablon individual. În plus față de schemele convenționale, există, de asemenea, tipuri DLE și PSD, pe care le puteți instala dacă vă place acest design special. Instalarea acestuia va fi un pic mai complicată.
Cum se instalează șablonul pe formatul Ucoz PSD? Inițial, trebuie să îl convertiți și să îl transformați într-o schemă HTML. Pentru aceasta aveți nevoie de două programe: PhotoShop și Dremweaver. Schimbați documentul PhotoShop (PSD) la un editor de imagini PhotoShop. Va trebui să creați fișierul în Dremweaver, pentru a obține schema HTML. Detalii despre aceste operațiuni pot fi găsite pe site-uri care se specializează în aceste subiecte. În continuare, trebuie să modificați textul site-ului dvs. tag-ul HTML. Puteți schimba pur și simplu textul care este prevăzut în șablon, pe cont propriu, astfel încât acesta va fi mai ușor de navigat și o perspectivă puțin în notația și pentru a afla că unele dintre codurile conțin o alta. Pentru mai multe studii aprofundate, puteți contacta Forumul de asistență tehnică. Completați tabelul de CSS, introduceți codul de site-ul a cadrului și să le completeze manager de fișiere. Și design-ul site-ului dvs. este gata.
Acum puteți lua în considerare instalarea șablonului DLE. De asemenea, încărcăm dosarul cu imagini și codul CSS, iar restul. După deschiderea mailn.tpl cu un notepad. Am copiat tot ce a ieșit în notebook și apoi l-am lipit în secțiunea de editare a paginilor din elementul "Pagini de site". Apoi intrăm în înlocuirea rapidă a secțiunilor șablonului. Acolo, eliminați {THEME} și lăsați câmpul gol jos și completați partea de sus - {THEME}. În fine, editați schema datorită codurilor.
Trebuie să vă pregătiți în avans pentru a lucra cu scheme, de exemplu, cunoștințele din domeniul HTML vă vor ajuta foarte mult. În general, toată lumea va putea să își creeze propriul site unic utilizând această instrucțiune simplă, care va spune noului utilizator cum să instaleze șablonul pe Ucoz.
 Sistemul de nume de domeniu este "baza principiilor de bază" ale funcționării internetului
Sistemul de nume de domeniu este "baza principiilor de bază" ale funcționării internetului Cum să plasați site-ul pe Internet?
Cum să plasați site-ul pe Internet? Butonul "sus" pentru un site: cum se face
Butonul "sus" pentru un site: cum se face Linia de phishing - ce este aceasta? Care este pericolul?
Linia de phishing - ce este aceasta? Care este pericolul? YouTube: Proiectarea canalelor
YouTube: Proiectarea canalelor Platforme gratuite pentru crearea site-urilor web: o listă, avantaje și dezavantaje
Platforme gratuite pentru crearea site-urilor web: o listă, avantaje și dezavantaje Indexarea site-ului în motoarele de căutare
Indexarea site-ului în motoarele de căutare Ce este Web Hosting? Cum de a lega un domeniu de găzduire?
Ce este Web Hosting? Cum de a lega un domeniu de găzduire? Constructor de site-uri uKit: recenzii și recenzii
Constructor de site-uri uKit: recenzii și recenzii Cum se vizualizează statisticile site-ului: toate căile
Cum se vizualizează statisticile site-ului: toate căile RSA - ce este? Setări EFS
RSA - ce este? Setări EFS Arhitectura corectă a site-ului. Cum să evitați greșelile?
Arhitectura corectă a site-ului. Cum să evitați greșelile? Browser Uran: program pentru Windows, recenzii, recenzie
Browser Uran: program pentru Windows, recenzii, recenzie Adăugarea unui site la motoarele de căutare nu este suficientă - cum să accelerați indexarea?
Adăugarea unui site la motoarele de căutare nu este suficientă - cum să accelerați indexarea? Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra
Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra Cum sa faci un spoiler. opțiuni
Cum sa faci un spoiler. opțiuni Cum instalez WordPress pe calculatorul meu?
Cum instalez WordPress pe calculatorul meu? Afaceri online: cum să vă creați magazinul online
Afaceri online: cum să vă creați magazinul online Cum să adăugați un site la Google?
Cum să adăugați un site la Google? Instalarea rapidă a șablonului Joomla
Instalarea rapidă a șablonului Joomla Înregistrați un site în motoarele de căutare - este foarte important pentru promovarea acestuia
Înregistrați un site în motoarele de căutare - este foarte important pentru promovarea acestuia
 Butonul "sus" pentru un site: cum se face
Butonul "sus" pentru un site: cum se face Linia de phishing - ce este aceasta? Care este pericolul?
Linia de phishing - ce este aceasta? Care este pericolul? YouTube: Proiectarea canalelor
YouTube: Proiectarea canalelor Platforme gratuite pentru crearea site-urilor web: o listă, avantaje și dezavantaje
Platforme gratuite pentru crearea site-urilor web: o listă, avantaje și dezavantaje Ce este Web Hosting? Cum de a lega un domeniu de găzduire?
Ce este Web Hosting? Cum de a lega un domeniu de găzduire? Constructor de site-uri uKit: recenzii și recenzii
Constructor de site-uri uKit: recenzii și recenzii Cum se vizualizează statisticile site-ului: toate căile
Cum se vizualizează statisticile site-ului: toate căile RSA - ce este? Setări EFS
RSA - ce este? Setări EFS