Ce este aspectul site-ului? Arhivare tabelară și bloc: diferențe
Procesul de creare a unui site web este foarte consumator de timp și necesită anumite cunoștințe în domeniul programării și al timpului considerabil. Nașterea oricărui site începe cu redarea aspectului său de către designer, apoi aspectul final este trimis la aspect. Acest proces trebuie dezasamblat în detaliu.
Pentru a răspunde la întrebarea cu privire la un astfel de aspect, anumiți termeni vă vor ajuta.
Site-ul - un set de funiile electronice sau documente aparținând aceluiași proprietar (individ sau organizație), plasat în rețea și unificate sub o singură adresă IP sau nume de domeniu.
Amenajarea site-ului este formarea paginilor sale web într-un editor de text folosind limbajul de markup hipertext.
Constructorul paginilor web este un expert în aspect, implicat în structura textului, a graficelor și a altor tipuri de informații pe pagina documentului (pagina site-ului).
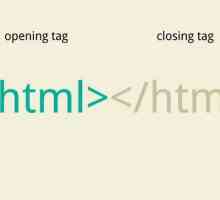
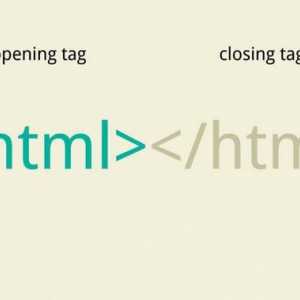
HTML - principala limbă de marcare hipertext a paginilor de pe Internet. Baza acestei limbi este un set de elemente închise pe ambele părți în etichetă (deschidere și închidere), fiecare element are propriile atribute care determină proprietățile sale de bază. Atributul este întotdeauna specificat în eticheta de deschidere.
În limbajul mai simplu, sarcina aspectului este de a traduce toate elementele paginii site-ului într-o limbă accesibilă pentru orice browser de internet. În acest caz, pagina afișată în browser trebuie să fie cât se poate de apropiată de aspectul de proiectare.
Care este aspectul unui site folosind tabele?
Orice document tradus în HTML este un set de elemente specifice, incluse în etichete. Acum câțiva ani, majoritatea site-urilor au fost tipărite folosind mese. Codul paginii a fost foarte greoi și greu de citit. Era dificil să se facă schimbări în cursul lucrărilor ulterioare pe pagină. În plus, browserul de Internet tratează tabelul ca un singur obiect, astfel încât afișarea conținutului acestuia începe numai după ce este descărcat complet pe computer. Acest lucru este în mod special vizibil pentru acei utilizatori a căror viteză la Internet lasă mult de dorit. În prezent, foaia de calcul HTML este utilizată extrem de rar. În ciuda acestui fapt, fiecare designer de layout ar trebui să-și cunoască elementele de bază, de exemplu, cel puțin pentru a putea face orice ajustări ale codului scrise cu câțiva ani mai devreme de predecesorul său care lucrează la crearea site-ului.
Ce este aspectul site-ului folosind blocuri?
Blocarea layout-ului site-ul, folosind elementul div, are avantajele și dezavantajele sale. Principalele sale avantaje includ:
- simplitatea codului, lizibilitatea și compactitatea acestuia;
- posibilitatea de a realiza cele mai complexe soluții ale designerului;
- încărcarea rapidă a paginii site-ului în browser.
Codul scris cu ajutorul blocurilor este editat mai ușor în viitor, este convenabil să se schimbe designul paginilor site-ului. În același timp, nu este nevoie să corectați codul HTML în sine. Toate modificările se fac într-un fișier CSS creat separat.
înțelege pe deplin coder că este aspectul site-ului cu ajutorul blocurilor, permite cunoașterea și aplicarea tehnologiei în activitatea de Cascading Style Sheets (CSS). CSS este o limbă oficială separată utilizată pentru a descrie apariția unei pagini de site web. Astfel, crearea unui cadru general în limba paginii HTML, coder începe să fie implicat în designul său (care definește fundalul paginii, oferind culori diferite ale componentelor sale, plasarea de cifre, de scalare a acestora, etc.) prin utilizarea Cascading Style Sheets.
Poate, în timp, va exista un mod și mai nou și mai compact de aspect al paginii. Între timp, codor, pentru a primi un loc de muncă, trebuie pretutindeni să răspundă la întrebarea de ce structura a site-ului cu ajutorul blocurilor și care sunt avantajele sale.
 Optimizarea internă a site-ului. Cum să câștigi dragostea motoarelor de căutare
Optimizarea internă a site-ului. Cum să câștigi dragostea motoarelor de căutare Cum să plasați site-ul pe Internet?
Cum să plasați site-ul pe Internet? Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este…
Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este… Generator de site gratuit - recenzie și revizuire. Wix.com
Generator de site gratuit - recenzie și revizuire. Wix.com Layout - cine este asta? Instalator de la distanță
Layout - cine este asta? Instalator de la distanță Ce este o pagină Web? Listați principalele elemente ale paginii Web
Ce este o pagină Web? Listați principalele elemente ale paginii Web Lista principalelor etichete HTML
Lista principalelor etichete HTML Tag-uri HTML: aspect, programare, design
Tag-uri HTML: aspect, programare, design Cum se face numerotarea paginilor în "Excel"
Cum se face numerotarea paginilor în "Excel" CSS de bază: aspectul paginilor
CSS de bază: aspectul paginilor Adăugarea unui site la motoarele de căutare nu este suficientă - cum să accelerați indexarea?
Adăugarea unui site la motoarele de căutare nu este suficientă - cum să accelerați indexarea? Învățați cum să faceți un link către site
Învățați cum să faceți un link către site Cum de a facilita procesul de creare a unui site web? Ajutați editorul vizual html!
Cum de a facilita procesul de creare a unui site web? Ajutați editorul vizual html! Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra
Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra Ce limbă de programare ar trebui să aleg pentru ca un începător să învețe
Ce limbă de programare ar trebui să aleg pentru ca un începător să învețe Sfat util: Caracteristici și moduri de creare
Sfat util: Caracteristici și moduri de creare Cum să vă conectați la pagina dvs. de site
Cum să vă conectați la pagina dvs. de site Cum se creează un site în Notepad? Creați primul site în 1 minut!
Cum se creează un site în Notepad? Creați primul site în 1 minut! Hypertextul este o modalitate de prezentare a informațiilor
Hypertextul este o modalitate de prezentare a informațiilor Cum se creează un site în notepad. Informații generale
Cum se creează un site în notepad. Informații generale Optimizarea optimizată a site-urilor web
Optimizarea optimizată a site-urilor web
 Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este…
Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este… Generator de site gratuit - recenzie și revizuire. Wix.com
Generator de site gratuit - recenzie și revizuire. Wix.com Layout - cine este asta? Instalator de la distanță
Layout - cine este asta? Instalator de la distanță Ce este o pagină Web? Listați principalele elemente ale paginii Web
Ce este o pagină Web? Listați principalele elemente ale paginii Web Lista principalelor etichete HTML
Lista principalelor etichete HTML Cum se face numerotarea paginilor în "Excel"
Cum se face numerotarea paginilor în "Excel" CSS de bază: aspectul paginilor
CSS de bază: aspectul paginilor