Cum inserez un hyperlink în HTML? Crearea și utilizarea de hyperlink-uri în HTML
Hypertext este un text care conține legături către alt text. Un exemplu sunt notele autorului privind definițiile complexe sau notele de subsol ale traducătorilor din partea de jos a paginii cărții, dacă conține un text într-o limbă străină. Site-urile Internet reprezintă un sistem complex de tranziții hipertext dintr-o pagină în alta, în cadrul paginii în sine, precum și între resursele de subiecte unificate neînrudite. O astfel de structură este practică, economisește mult timp, permite vizitatorului să găsească rapid informațiile necesare și să nu se piardă într-un număr mare de tranziții.
conținut
- Introducerea unui hyperlink
- Structura etichetei ...
- Absolut hyperlink-uri
- Hiperlegăturile relative
- Relaționarea directă la crearea unui site
- Modalități de navigare prin hyperlink-uri
- Culoare de hyperlink-uri
- Hiperlegăturile grafice
- Apeluri de pe site
- Etica creării de hyperlink-uri
- Anti-seo atunci când creați hyperlink-uri
Introducerea unui hyperlink
În HTML, utilizați un descriptor (etichetă) pentru a insera un hyperlink. , care este inserat în locul potrivit. De obicei, este plasat în text, deoarece hyperlink-ul în sine este o structură de text. Legăturile sunt totuși grafice (icoane, butoane, imagini) - acestea vor fi discutate mai departe. Locația lor pe pagina web nu se limitează la text, ci depinde de decizia designerului creatorului site-ului.
Acesta este un exemplu de introducere a unui hyperlink într-un document HTML, care se face printr-o etichetă . Vizitatorul site-ului va vedea textul subliniat, diferit de culoarea textului înconjurător (culoarea linkului HTML poate fi oricare), "pagina de pornire Google", pe care se va face clic pe pagina principală a sistemului de căutare "Google". Trebuie remarcat faptul că textul hiperlinkurilor ar trebui să conțină informații despre locul unde va avea loc tranziția. Acest principiu ar trebui urmat și acceptat ca o regulă!
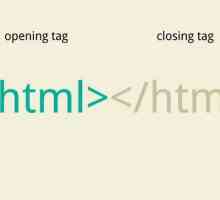
Structura etichetei ...
Puteți vedea eticheta - pereche: eticheta de închidere este necesară .
atributul href tag, indică scopul legăturii.
https://google.com/ - valoarea atributului, care include adresa URL a resurselor la care va avea loc tranziția. Se compune din citate duble sau simple. Aceasta depinde de structura cuiburilor de tag-uri în conformitate cu regulile HTML.
această construcție este numită element document web.

Conform regulilor HTML, unele elemente pot conține alte elemente. etichetă nu o excepție. Dacă programatorul trebuie să evidențieze cu curaj cuvântul Google, atunci acest lucru se face folosind o etichetă cu privire la regulile generale pentru formatarea textului, observând secvența de etichete de așezare. Webmasterul ar trebui să știe cum să creeze un hyperlink în HTML fără erori, altfel nu vor funcționa. Legăturile rupte de pe slangul computerului sunt numite "rupte".
Aici: element
conține un element imbricat
Acum, vizitatorul paginii va vedea un hyperlink cu textul îndrăzneț evidențiat de cuvântul "Google".
Absolut hyperlink-uri
Sunt numite hyperlink-uri care utilizează URL-urile absolute ale site-urilor care conțin nume de domeniu (.ru, .com, .org, .gov) absolut și au următoarea sintaxă:
protocol: // nume de domeniu / cale către fișier
Exemplu de adresă a motorului de căutare popular din America: https://aol.com - absolut, deoarece conține numele de domeniu .com.
Hiperlinkurile absolute sunt utilizate pentru navigarea către paginile altor site-uri sau pentru accesarea resurselor situate pe un alt server. Tranziția se realizează utilizând protocoale Internet. Protocoalele nu fac obiectul acestui articol, ci din moment ce participă la crearea de hyperlink-uri, este necesar, cel puțin pe scurt, să le menționăm:
- http și https - cele mai des întâlnite sunt tranziția dintre paginile de Internet ale diferitelor site-uri;
- ftp - protocol pentru încărcarea fișierelor pe server sau descărcarea de către utilizator de pe site;
- mailto - mail, care trimite e-mail direct de pe site, fără a intra în e-mail-ul dvs. personal.
Există și alte câteva protocoale cu scop special (gopher, telnet), care sunt destul de rare, a căror utilizare necesită cunoștințe speciale în programare sau administrare de sistem.
Hiperlegăturile relative
Cu adresarea relativă, utilizarea de hyperlink-uri în HTML servește la tranziții în interiorul resursei și nu duce dincolo de aceasta. Dacă pagina este atât de mare încât funcționează o bara verticală de derulare, uneori foarte lungă, ca și în dicționare, este foarte convenabil și potrivit să folosiți link-uri relative pentru a sari rapid la litera dorită.
Crearea unui dicționar Internet, programatorul de la începutul paginii are un alfabet, iar dacă nu pentru aplicarea legăturilor, utilizatorul ar trebui să rotească rotița mouse-ului pentru o lungă perioadă de timp pentru a ajunge la litera "I".

Pentru a crea o referință relativă, utilizați atributul nume etichetă :
unde ya este numit ancora, și Du-te la litera Я - ancora de destinație. Pentru afișarea corectă a ancorelor este recomandată utilizarea literelor și numerelor latine, deci nu scrieți "I", deși ar fi mai ușor de înțeles.
Acum, pentru a face tranziția de la alfabetul de la începutul paginii la litera "I", trebuie să ancorați ancora în locul documentului HTML, în care cuvintele încep cu litera "I":
înainte ca ancora să fie un semn al grătarului, fără de care trecerea la scrisoare nu va funcționa.
Relaționarea directă la crearea unui site
Un algoritm convenabil și cel mai comun pentru crearea unui site de către un programator:
- creați un dosar în computer și poziționați-l într-o locație rapidă de acces pentru comoditate;
- creați în acest dosar pagina principală a site-ului index.html;
- crearea de pagini web secundare (index.html / page2);
- crearea unui dosar și plasarea de fișiere grafice în el;
- crearea unui dosar și plasarea altor obiecte în el (fișiere pentru descărcare, de exemplu);
- umplerea site-ului cu conținut;
- plasarea fișierelor site-ului pe gazdă.
Este necesar să se utilizeze link-uri de comunicare între elementele site-ului și foarte oportun să se știe cum să se insereze un hyperlink în HTML într-o altă pagină a aceluiași site. Dacă fișierele site-ului se află în același director, pe același server, atunci nu este nevoie să utilizați adresarea absolută. Atunci când transferați fișierele site-ului către gazdă, legătura dintre obiecte va fi păstrată, deoarece acestea vor fi de asemenea localizate în același director pe gazdă.
De exemplu, programatorul a creat pagina principală a site-ului index.html, pe care există un link către o altă pagină page2.html, decorat cu o imagine img.jpg. Apoi calea relativă la această imagine va arăta astfel:
Sfat: atunci când studiați acest subiect, este mai bine să utilizați un editor de text simplu, deoarece trebuie să dobândiți abilități de scriere corectă a adreselor și de a învăța cum să faceți față codului altor persoane. În acest stadiu, hyperlinkul din notebook va fi un rezultat bun fără erori, HTML nu le iartă și produce erori.
Modalități de navigare prin hyperlink-uri
În mod implicit, o nouă pagină se deschide în fereastra browserului curent atunci când utilizatorul dă clic pe hyperlink. Dar programatorul web poate schimba valoarea implicită și poate forța pagina să se deschidă, de exemplu, într-o fereastră nouă. Pentru aceasta, există un atribut țintă cu o anumită valoare. Acest lucru poate fi cel mai clar exprimat într-un tabel.
| _blank | Deschide pagina într-o nouă fereastră de browser |
| _self | deschide o pagină în fereastra curentă (valoarea implicită) |
| _parent | deschide pagina în cadrul părinte |
| _top | când se utilizează cadre, le anulează pe toate și deschide pagina în fereastra curentă a browserului |
Sintaxa pentru aplicarea unui atribut țintă:
Pagina principală "Google" se va deschide într-o fereastră nouă.
Notă: pentru a deschide paginile într-o filă nouă, nu există valori pentru acest atribut, ci sunt setate de utilizator în setările browserului.
Culoare de hyperlink-uri
Un utilizator cu experiență de internet cu timpul ar fi trebuit să observe că hiperlinkurile diferă în funcție de culoarea textului înconjurător și de obicei sunt albastre. Legăturile, prin care a trecut și apoi s-au întors pe pagina anterioară, au devenit liliac. Utilizarea de hyperlink-uri în HTML într-o schemă de culori non-standard nu este prea mare, dar subliniază site-ul printre restul.

Specificați culoarea legăturilor din etichetă
cu ajutorul atributelor și valorilor acestora, în care apare culoarea HTML în sistemul rgb (# 00FF00) sau cu o indicație directă a denumirii culorii ("verde"). Există trei tipuri de atribute pentru linkuri:- link - stabilește culoarea linkului nevisit;
- vlink - specifică culoarea linkului prin care utilizatorul a comutat deja;
- alink - stabilește culoarea legăturii în momentul trecerii la o altă pagină. Acest lucru se întâmplă rapid, astfel încât să nu reușiți să înțelegeți întotdeauna acest efect.
Exemplu de marcare:
Dacă aplicați aceste atribute în etichetă
, legăturile acestui document web vor fi albastru închis, vizitate - violet și activ - portocaliu-roșu.Hiperlegăturile grafice
Progresul și dezvoltarea de web design este necesar pentru a ști cum să inserați un hyperlink în HTML ca o imagine. Este clar că imaginea trebuie să se potrivească cu conținutul paginii de destinație. De exemplu, pagina principală a site-ului cu privire la plantele medicinale poate fi prezentată sub formă de fotografii ale plantelor, pe care se face clic pe care utilizatorul va merge la pagină, care descrie proprietățile medicinale ale plantei.
Metoda folosită pe scară largă de înlocuire a butoanelor statice () pe grafica frumoasă, creată de un designer web în editoare grafice (GIMP, Photoshop).

Pentru a insera graficele ca hyperlink-uri catre paginile site-ului, se foloseste aceeasi sintaxa, dar in loc de text se foloseste tag-ul de inserare a imaginii conform regulilor HTML:
K etichetă În același mod, se aplică atributele specificării textului alternativ, lățimii, înălțimii și altele.
Apeluri de pe site
Standardul html5 a extins funcționalitatea utilizării internetului și acum puteți efectua apeluri nu numai de la telefon, ci direct de la site. În acest scop, puteți utiliza și hyperlink-uri în documentul HTML și au această sintaxă:
În loc de cuvântul "abonat", este prescris un contact clar apelantului, ca în agenda telefonică. De asemenea, puteți plasa un fișier grafic (o imagine a abonatului).

Pentru a efectua apeluri de pe site, aveți nevoie nu numai de un link către numărul de telefon al abonatului, ci și de la un set de căști (microfon, căști) instalat în programul VoIP al calculatorului, viteza Internetului ar trebui să depășească 0,5 Mb / sec. Plata pentru apeluri se efectuează pe cheltuiala de trafic. Prin urmare, dacă Internetul este nelimitat, apelurile sunt gratuite.
Etica creării de hyperlink-uri
Plasând un site pe Internet, webmasterul ar trebui să știe ce tip de hyperlink-uri există în HTML, și nu numai corect, aplică profesional, dar respectă și următoarele prevederi:
- Hyperlink-ul trebuie să fie clar vizibil, diferit de textul înconjurător. Utilizatorul ar trebui să știe că acesta este un hyperlink.
- Utilizatorul ar trebui să înțeleagă, de unde va ajunge făcând clic pe link. În acest scop este recomandabil să folosiți un alt atribut din titlu, care descrie succint pagina de tranziție. Sintaxa pentru aplicarea unui atribut este:
- Utilizatorul trebuie să primească informații adevărate despre fișierul care va fi descărcat când dă clic pe link.

Odată ce nu este pagina așteptată sau prin descărcarea fișierului greșit, utilizatorul este de 99% din imediat părăsi site-ul și niciodată pe ea nu a mers în jos în viitor.
Anti-Seo atunci când creați hyperlink-uri
În plus față de aspectul tehnic al întrebării despre introducerea unui hyperlink în HTML, ar trebui să evidențiați aspectul moral. Există multe site-uri, acces la care utilizatorii sunt blocați de programele de securitate (antivirus) sau chiar de stat. Acestea sunt site-urile create de dezvoltatorii de web necurate.

Unul dintre trucurile la care apelează este inserarea de hyperlink-uri "invizibile" într-o pagină web. Înșelătorii știu să creeze un hyperlink în HTML și utilizează atribute pentru a elimina sublinierea link-ului și a le atribui culoarea textului înconjurător astfel încât utilizatorul mediu să nu-l vadă. Și cu ajutorul altor instrumente de tehnologii web (CSS, jаvascript, PHP), puteți programa comportamentul lor. De exemplu, evenimentul jаvascript onmouseover activează acțiunea elementului de pagină Web. Când un utilizator mișcă cursorul peste o legătură invizibilă, atinge pagina de anunț a unui alt site. Sau chiar mai rău, când există o legătură invizibilă cu fișierul și pe computerul său începe să descarce și să instaleze software inutil. De obicei, acestea sunt viruși care modifică pagina de pornire a browserului, aglomera hard disk-ul cu multe programe și alte lucruri.
În curând, astfel de site-uri intră în "lista neagră" a bazelor de date de virusi, a sistemelor de securitate și a utilizatorilor de Internet înșiși. Astfel de site-uri nu trăiesc mult timp, și trebuie să își schimbe numele, migrează fără sfârșit pe Internet, schimbând furnizorii gazdă. Acest lucru nu promovează promovarea site-ului, care este mereu căutată de creatorul său, nu va face niciodată un megaportal, cum ar fi, de exemplu, rețelele sociale. Printre altele, asemenea trucuri provoacă numeroase emoții negative la persoanele afectate de aceste acțiuni.
 Ce este o legătură și cum se utilizează?
Ce este o legătură și cum se utilizează? Ce este un link pe Internet și în programul `Word`?
Ce este un link pe Internet și în programul `Word`? Cum să creați un hyperlink într-o prezentare în moduri diferite?
Cum să creați un hyperlink într-o prezentare în moduri diferite? Cum se face un hyperlink în Word? Cum se creează un hyperlink în Word 2007-2010
Cum se face un hyperlink în Word? Cum se creează un hyperlink în Word 2007-2010 Ce este o pagină Web? Listați principalele elemente ale paginii Web
Ce este o pagină Web? Listați principalele elemente ale paginii Web Cum in "VK" face un hyperlink? Și ce putem realiza în acest fel pentru fiecare dintre noi?
Cum in "VK" face un hyperlink? Și ce putem realiza în acest fel pentru fiecare dintre noi? Lista principalelor etichete HTML
Lista principalelor etichete HTML Tag-uri HTML: aspect, programare, design
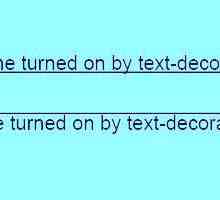
Tag-uri HTML: aspect, programare, design Cum se elimină sublinierea într-un link HTML pagină?
Cum se elimină sublinierea într-un link HTML pagină? Elemente CSS subliniere decorative
Elemente CSS subliniere decorative Ce este un clic? Cum poți să câștigi bani?
Ce este un clic? Cum poți să câștigi bani? Instrucțiuni privind ștergerea tuturor hiperlegăturilor în Word
Instrucțiuni privind ștergerea tuturor hiperlegăturilor în Word Cum să eliminați hyperlink-urile din întregul document în "Word" și "Excel":…
Cum să eliminați hyperlink-urile din întregul document în "Word" și "Excel":… Cum să inserați linkuri în textul articolului?
Cum să inserați linkuri în textul articolului? Ce este aspectul site-ului? Arhivare tabelară și bloc: diferențe
Ce este aspectul site-ului? Arhivare tabelară și bloc: diferențe Cum să vă conectați la pagina dvs. de site
Cum să vă conectați la pagina dvs. de site Cum se face un hyperlink în "Word", în "VK": instrucțiuni
Cum se face un hyperlink în "Word", în "VK": instrucțiuni Cum să faceți note de subsol în Word și să faceți referințe bibliografice
Cum să faceți note de subsol în Word și să faceți referințe bibliografice Cum să numere pagini în Word 2007, 2010 și versiuni anterioare
Cum să numere pagini în Word 2007, 2010 și versiuni anterioare Cum se instalează și se șterg notele de subsol în Word
Cum se instalează și se șterg notele de subsol în Word Hypertextul este o modalitate de prezentare a informațiilor
Hypertextul este o modalitate de prezentare a informațiilor
 Ce este un link pe Internet și în programul `Word`?
Ce este un link pe Internet și în programul `Word`? Cum să creați un hyperlink într-o prezentare în moduri diferite?
Cum să creați un hyperlink într-o prezentare în moduri diferite? Cum se face un hyperlink în Word? Cum se creează un hyperlink în Word 2007-2010
Cum se face un hyperlink în Word? Cum se creează un hyperlink în Word 2007-2010 Ce este o pagină Web? Listați principalele elemente ale paginii Web
Ce este o pagină Web? Listați principalele elemente ale paginii Web Cum in "VK" face un hyperlink? Și ce putem realiza în acest fel pentru fiecare dintre noi?
Cum in "VK" face un hyperlink? Și ce putem realiza în acest fel pentru fiecare dintre noi? Lista principalelor etichete HTML
Lista principalelor etichete HTML Cum se elimină sublinierea într-un link HTML pagină?
Cum se elimină sublinierea într-un link HTML pagină? Elemente CSS subliniere decorative
Elemente CSS subliniere decorative Ce este un clic? Cum poți să câștigi bani?
Ce este un clic? Cum poți să câștigi bani?