Setări în CSS: distanța dintre linii
În CSS, distanța dintre linii este foarte ușor de setat. Există o proprietate specială pentru acest lucru. Dar, desigur, există mulți alți parametri care sunt universali și pot fi aplicați textului.
conținut
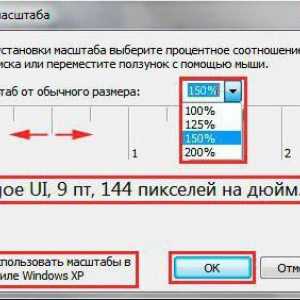
Dacă nu se fac setări, valorile implicite sunt setate. Dacă doriți, puteți schimba această distanță. Valoarea poate fi fie în procente, fie în pixeli.
Rază înălțime
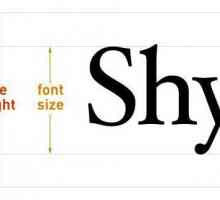
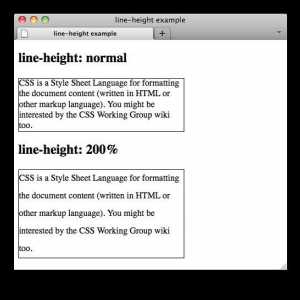
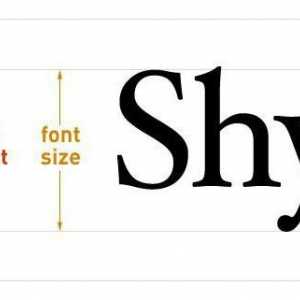
În CSS, distanța dintre linii poate fi demonstrată prin figura următoare.

Imaginea de mai sus arată parametrii cu distanțele corespunzătoare. Textul este localizat în spațiul pentru dimensiunea fontului. Rețineți că linia de text nu pornește la sol, dar este puțin mai mare. Spațiul de mai jos este prevăzut pentru literele care au elemente de mai jos (g, y și așa mai departe).
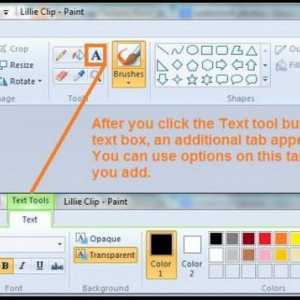
Rețineți că spațiul dintre blocurile de dimensiune a fontului este numit conducător. În HTML și CSS această proprietate nu apare în nici un fel, dar este în alte editoare grafice și text. De exemplu, în Adobe Photoshop.

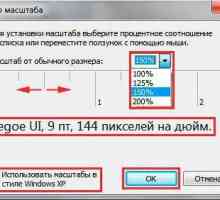
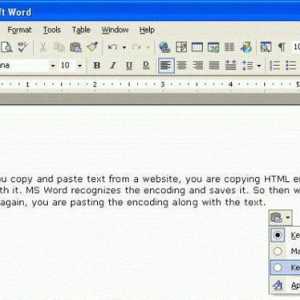
Figura de mai sus arată unde în Photoshop se poate specifica cea mai importantă. Un număr indică parametrul pentru dimensiunea fontului.

Exemple de utilizare a înălțimii liniei
În CSS, distanța dintre linii poate fi stabilită în procente. Un exemplu ilustrativ este prezentat mai jos.

În cazul unei valori mici, utilizatorul site-ului dvs. va fi incomod să citească.
Distanța poate fi modificată și dimensiunea fontului. Dacă diferența dintre parametrii principali este foarte diferită în cifre, atunci această diferență este compensată de o creștere a numărului de conducători.
Subtilitatea designului
În CSS, distanța dintre linii poate fi ajustată suplimentar cu diferite liniuțe. Luați în considerare exemplul din figură.

În câmpul "Element", în cazul nostru va fi text. Plăcuirea este o indentare în interiorul obiectului, iar marginea este indentarea obiectului. Frontiera este un cadru. Poate fi 0 pixeli și poate 100.
Următoarea imagine prezintă toate indicele, cadrul și înălțimea liniei de text simultan.

Dacă aveți un text mic, toate într-o singură linie sau fiecare rând într-un paragraf separat, atunci distanța poate fi ajustată prin indentarea între aceste paragrafe. Adică, marcarea și umplutura între liniile dintr-un element nu au niciun efect. Ele doar indentă marginile obiectului. Un obiect este un întreg paragraf, nu o linie în el. Este important să nu vă confundați aici.
În cazul în care există mai multe linii și toate acestea sunt situate într-un singur obiect, fontul este recomandat să fie modificat cu parametrii principali.
Cum se mărește distanța dintre liniile CSS
Distanța dintre liniile HTML poate fi atribuită unei clase sau tuturor paragrafelor din text. Dacă specificați acest lucru: p {line-height: 20px; }, atunci absolut toate paragrafele de pe pagină vor fi cu linii de 20 de pixeli. Dacă aveți nevoie de dimensiuni diferite în locuri diferite, se recomandă să procedați după cum urmează.
Precizați stilurile.
.class1 {line-height: 20px; }
.class2 {line-height: 16px; }
.class3 {line-height: 12px; }
Pentru claritate, adăugați un cadru pentru a vedea că funcționează. În viitor, trebuie eliminat.
Aplicați apoi aceste clase. Rezultatul este următorul.

Rețineți că în cel de-al treilea caz, formația a intrat în text. Toate din cauza faptului că dimensiunea fontului mai mare decât înălțimea liniei. Prin urmare, este important să se asigure că nu există astfel de contradicții. Dacă faceți o înălțime mică a liniei, scădeați fontul în consecință.
Nu se recomandă să se facă prea puțin text și o mică distanță între linii. Deoarece niciun utilizator nu poate citi toate acestea calm. Ochii lui vor deveni repede obosiți. Motoarele de căutare spun, de asemenea, că textul este ușor de utilizat.
În plus, recent, există un accent deosebit pe confortul utilizatorilor mobili. Acolo, recomandările spun întotdeauna că dimensiunea fontului ar trebui să fie normală, nu mică. Acest lucru afectează în mod deosebit legăturile. Cu dimensiunea lor mică, utilizatorul va avea dificultăți în utilizarea navigației pe site.
Motorul de căutare Google are un instrument special care vă ajută în această analiză. Este foarte convenabil pentru webmasteri.
Iată un exemplu al rezultatelor care pot fi.

Se recomandă utilizarea sugestiilor acestora, deoarece aceste criterii influențează rezultatul căutării.
 Formatarea textului - ce este: procesul de creare a paginii, paragrafului, liniei, simbolului
Formatarea textului - ce este: procesul de creare a paginii, paragrafului, liniei, simbolului Cum se formatează textul în Word: reguli de bază
Cum se formatează textul în Word: reguli de bază Cum de a reduce fontul pe computer: totul despre configurarea fonturilor
Cum de a reduce fontul pe computer: totul despre configurarea fonturilor Liniile perpendiculare și proprietățile acestora
Liniile perpendiculare și proprietățile acestora Spațierea liniei, CSS, elementele de bază
Spațierea liniei, CSS, elementele de bază Cum să inserați text în imagine și invers
Cum să inserați text în imagine și invers Un interval și jumătate: acesta este cât de mult și cum este calculat
Un interval și jumătate: acesta este cât de mult și cum este calculat Fontul fontului este ceea ce?
Fontul fontului este ceea ce? Cum puteți reduce distanța dintre liniile din "Word": soluții elementare pentru începători
Cum puteți reduce distanța dintre liniile din "Word": soluții elementare pentru începători Toate metodele, ca și în "Word", reduc distanța dintre linii
Toate metodele, ca și în "Word", reduc distanța dintre linii Instrucțiuni detaliate, ca în "Word", pentru a reduce distanța dintre linii
Instrucțiuni detaliate, ca în "Word", pentru a reduce distanța dintre linii Cum să faci o linie roșie în Word 2007? Cele mai bune căi
Cum să faci o linie roșie în Word 2007? Cele mai bune căi Modalități de creare a unui paragraf în "Word" 2007
Modalități de creare a unui paragraf în "Word" 2007 CSS font-weight property: cum să setați saturația fontului
CSS font-weight property: cum să setați saturația fontului Atributele HTML: vizualizări și aplicații. HTML-ghid
Atributele HTML: vizualizări și aplicații. HTML-ghid Semnele de corecție: exemple și descriere
Semnele de corecție: exemple și descriere Cum se introduce o imagine în HTML fără probleme
Cum se introduce o imagine în HTML fără probleme Întrebarea de vârstă anterioară: ce este DPI?
Întrebarea de vârstă anterioară: ce este DPI? Sublinierea în html: moduri.
Sublinierea în html: moduri. Pentru începători: cum să atragă text în jurul imaginii
Pentru începători: cum să atragă text în jurul imaginii Decorarea unei pagini web și dimensiunea fontului în HTML
Decorarea unei pagini web și dimensiunea fontului în HTML
 Cum se formatează textul în Word: reguli de bază
Cum se formatează textul în Word: reguli de bază Cum de a reduce fontul pe computer: totul despre configurarea fonturilor
Cum de a reduce fontul pe computer: totul despre configurarea fonturilor Liniile perpendiculare și proprietățile acestora
Liniile perpendiculare și proprietățile acestora Spațierea liniei, CSS, elementele de bază
Spațierea liniei, CSS, elementele de bază Cum să inserați text în imagine și invers
Cum să inserați text în imagine și invers Un interval și jumătate: acesta este cât de mult și cum este calculat
Un interval și jumătate: acesta este cât de mult și cum este calculat Fontul fontului este ceea ce?
Fontul fontului este ceea ce? Cum puteți reduce distanța dintre liniile din "Word": soluții elementare pentru începători
Cum puteți reduce distanța dintre liniile din "Word": soluții elementare pentru începători Toate metodele, ca și în "Word", reduc distanța dintre linii
Toate metodele, ca și în "Word", reduc distanța dintre linii Instrucțiuni detaliate, ca în "Word", pentru a reduce distanța dintre linii
Instrucțiuni detaliate, ca în "Word", pentru a reduce distanța dintre linii