O listă cu HTML și cu numere de cod
În HTML, există două tipuri de liste: numerotate și neimprimate. Creatia lor este aproape la fel. Chiar și etichetele sunt diferite de un singur personaj. De asemenea, puteți crea liste cu mai multe niveluri, care pot include atât liste numerotate, cât și liste de marcatori.
conținut
Aceste liste pot fi convertite după cum doriți. Totul depinde de imaginatia ta. În primul rând, vom analiza listele standard, la fel ca în editorul Word, iar apoi le vom îmbunătăți și vom depăși recunoașterea.
Lista HTML cu numere
Numărătoare regulată Lista HTML pot fi create folosind următoarele etichete:
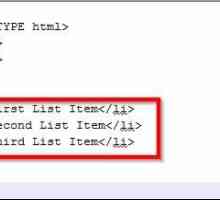
Listele simple arată așa

În conformitate cu standardele, fiecare element din listă trebuie să fie în interiorul etichetei de deschidere și de închidere. Dar dacă nu puneți eticheta de închidere, atunci rezultatul va fi exact același lucru. Procesorul este foarte inteligent. În timpul conversiei listei, analizează etichetele de deschidere. Dacă vede un nou
Astfel, listele se pot face după cum se arată mai jos.

Dar din punctul de vedere al profesioniștilor acest lucru este incorect.
Listele cu liste

Numerele neimprimate (sau marcaje) sunt create exact în același mod, numai în loc de tag-ul ol, ul este scris.
În liste cu marcatori nici un număr sau litere - numai simboluri diferite, numite markere.
Listă HTML cu numere multiple
Mulți utilizatori sunt interesați de această posibilitate. Prin urmare, trebuie remarcat faptul că orice listă numerotată de HTML poate fi făcută pe mai multe niveluri. Nivelurile suplimentare pot fi aceleași sau marcate.

Pentru a crea lista specificată în exemplul de mai sus, trebuie să scrieți următoarele.

Rețineți că în acest cod, spre deosebire de primele exemple, se adaugă atributul type. Datorită acesteia, puteți specifica tipul de sortare atât pentru listele numerotate, cât și pentru cele de marcatori.
Pentru numerotate indicăm alfabetul sau tipul de cifre, iar pentru celelalte cazuri tipul de marcator.
Arătați opțiunile de sortare
Dacă utilizați o etichetă HTML specială, lista numerotată poate fi orice doriți.
Puteți specifica atributul type cu orice valoare din tabel. Sau, în clasa de stil CSS, specificați tipul de listă cu tipul de sortare dorit.

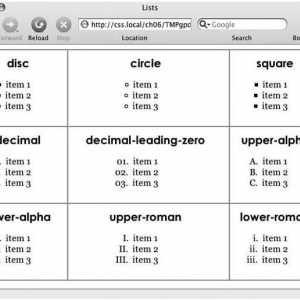
Traducerea valorilor este destul de simplă. Destul de cunoștințele de bază ale limbii engleze. Dar, chiar dacă nu se poate traduce cuvântul „cerc“, „pătrat“, și așa mai departe. N., puteți vedea vizual ceea ce este rezultatul, atunci când specificați aceste valori în atributul de tip.
Pentru listele numerotate, trebuie să utilizați următoarele opțiuni:
- 1 - cifre arabe;
- A - capital litere latine;
- a - litere latine litere mici;
- I - numere de capital romane;
- i - cifre romane litere mici.
În mod implicit, o listă cu Cifre arabe. Aceasta este, dacă nu ați specificat nimic, aceasta este echivalentă cu type = "1".
În plus, listele numerotate pot fi pornite din orice poziție dorită. Implicit - ieșirea de la 1. Dar dacă doriți, puteți începe cu cel puțin o sută. Pentru a face acest lucru, trebuie să specificați atributul start cu orice valoare.

În plus, se poate deduce în ordine inversă. Pentru aceasta, scrieți inversat.

Înregistrarea listelor
Lista HTML numerotată poate fi proiectată atât de frumos încât nu puteți ghici imediat că aceasta este o listă obișnuită și nu o fotografie realizată în Photoshop.
Iată câteva exemple de liste frumoase.

După cum puteți vedea din exemplu, puteți modifica aspectul numerotării și al elementelor în sine.
Puteți crea o listă obișnuită ca aceasta.

În stilurile CSS, trebuie să specificați aspectul pentru etichetele ol. Rețineți că în acest caz, setările vor fi aplicate tuturor listelor din întregul site unde este utilizată această foaie de stil.

Mai întâi, luați în considerare opțiunea cu un design rotund. Reveniți la codul listei. Există o clasă rotunjită. Asta e cu această clasă, trebuie să te dăruiești pentru a face o astfel de frumusețe. Puteți numi clasa după cum doriți.



Acum ia în considerare designul pătratelor.

Stilurile sunt foarte asemănătoare. Diferența este că, în primul caz, elementul este rotunjit folosind capacitățile css.



Suport pentru browser
Este important să înțelegeți că nu toate browserele acceptă toate atributele css.
De exemplu, doriți să faceți o listă numerotată centrat. Codul HTML va fi același, dar rezultatul în browserele mai vechi poate fi destul de diferit.
Același lucru este valabil și pentru înregistrarea numerotării.

După cum puteți vedea, pătratele din jurul numerelor din versiunile mai vechi ale browserului IE nu au apărut, deoarece manipulatorul nu cunoaște noile atribute care fac posibil acest lucru.
Un web designer profesionist ar trebui să prevadă și să înțeleagă faptul că nu toți utilizatorii folosesc calculatoare moderne. Nu toată lumea are Windows 7, 8, 10. Există un procent din utilizatorii care încă mai stau pe Windows XP și utilizează versiunile mai vechi ale browserului Internet Explorer.
De regulă, aproape toate îmbunătățirile de design moderne ale elementelor nu sunt suportate de acestea. Utilizatorul va simți că designul site-ului nu a funcționat deloc. Că totul sa mișcat. Elementele se rostogolesc între ele. Pentru a evita acest lucru, trebuie să calculați toate opțiunile.
Unii webmasteri îi privesc pe ochi, deoarece ponderea lor pe piața actuală devine tot mai mică și mai mică. Dar pentru un profesionist fiecare vizitator este important, mai ales daca este un site comercial.
Faceți ceva potrivit pentru toată lumea sau luați în considerare toate variantele browserelor.
 Cum se creează o listă HTML? Este foarte simplu!
Cum se creează o listă HTML? Este foarte simplu! Cum se face o listă drop-down în HTML
Cum se face o listă drop-down în HTML Cum se creează o listă cu marcatori? Listele marcate și numerotate
Cum se creează o listă cu marcatori? Listele marcate și numerotate Cum se face o listă în listă. Manual HTML pentru începători
Cum se face o listă în listă. Manual HTML pentru începători Ce este un playlist: concepte de bază și tipuri
Ce este un playlist: concepte de bază și tipuri Ca și în alfabetul de sortare al cuvântului Word
Ca și în alfabetul de sortare al cuvântului Word Detalii despre modul de trimitere a unei liste de redare prietenilor în "colegii de clasă"
Detalii despre modul de trimitere a unei liste de redare prietenilor în "colegii de clasă" Cum se face o listă în Word: alfabetic: sfaturi
Cum se face o listă în Word: alfabetic: sfaturi Comenzi HTML pentru crearea site-urilor Web
Comenzi HTML pentru crearea site-urilor Web Cum se fac listele drop-down în Excel: cele mai simple metode
Cum se fac listele drop-down în Excel: cele mai simple metode Care este lista? Tipuri de liste
Care este lista? Tipuri de liste Care este prețul și ce să facem cu acesta?
Care este prețul și ce să facem cu acesta? Etichete HTML pentru text: aliniere, dimensiune, font
Etichete HTML pentru text: aliniere, dimensiune, font Lista scurtă - ce este? Definiție și semnificație
Lista scurtă - ce este? Definiție și semnificație Listele de referință ale literaturii în biblioteci: nume și design
Listele de referință ale literaturii în biblioteci: nume și design O listă pe mai multe niveluri: exemple în informatică. Listă structurată sau pe mai multe niveluri
O listă pe mai multe niveluri: exemple în informatică. Listă structurată sau pe mai multe niveluri Sistemul electoral mixt
Sistemul electoral mixt Cum se formează o listă de prieteni "în contact"?
Cum se formează o listă de prieteni "în contact"? Programarea în Python: Listă
Programarea în Python: Listă Selectorul pentru primul copil în CSS: selectarea primului element
Selectorul pentru primul copil în CSS: selectarea primului element Proiectare listă: grupul de proprietăți în stil listă în CSS
Proiectare listă: grupul de proprietăți în stil listă în CSS
 Cum se face o listă drop-down în HTML
Cum se face o listă drop-down în HTML Cum se creează o listă cu marcatori? Listele marcate și numerotate
Cum se creează o listă cu marcatori? Listele marcate și numerotate Cum se face o listă în listă. Manual HTML pentru începători
Cum se face o listă în listă. Manual HTML pentru începători Ce este un playlist: concepte de bază și tipuri
Ce este un playlist: concepte de bază și tipuri Ca și în alfabetul de sortare al cuvântului Word
Ca și în alfabetul de sortare al cuvântului Word Detalii despre modul de trimitere a unei liste de redare prietenilor în "colegii de clasă"
Detalii despre modul de trimitere a unei liste de redare prietenilor în "colegii de clasă" Cum se face o listă în Word: alfabetic: sfaturi
Cum se face o listă în Word: alfabetic: sfaturi Comenzi HTML pentru crearea site-urilor Web
Comenzi HTML pentru crearea site-urilor Web Cum se fac listele drop-down în Excel: cele mai simple metode
Cum se fac listele drop-down în Excel: cele mai simple metode Care este lista? Tipuri de liste
Care este lista? Tipuri de liste