HTML-cod. Coduri HTML HTML
Cu siguranță ați întâmpinat un astfel de lucru ca un cod HTML. A auzit de la prieteni, văzut în meniul browserului dvs., etc. Dar ce este? Să încercăm să aflăm ce fel de cod este și de ce elemente constă.
conținut

Informații de bază
Să începem cu definiția. Codul HTML este marcarea oricărei pagini web executată folosind HTML.
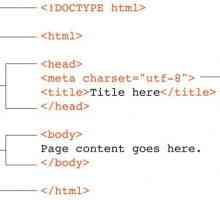
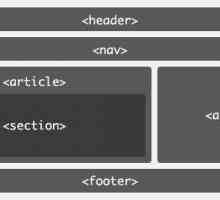
Acest cod constă în etichete prin care browserul determină modul în care arată o anumită pagină. Structura sa este împărțită în două părți: capul - titlul documentului, în care este prescris numele paginii, precum și informațiile despre documentul însuși și corpul - corpul documentului, în care sunt stabilite parametrii paginii.
Pentru a crea o pagină web mai mult sau mai puțin decentă, scrisă de la zero, trebuie să învățați etichetele utilizate de această limbă, parametrii lor și să cunoașteți și codurile de culoare HTML.
tag-uri

Eticheta este un element al limbajului HTML. Cu ajutorul acestuia puteți specifica fontul, culoarea, mărimea textului, introduceți tabelele și imaginile în el, formatați, creați titluri, linkuri și vopsiți pagina.
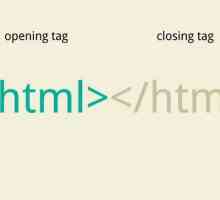
Etichetele sunt întotdeauna închise în paranteze unghiulare - <>, ceea ce îi deosebește de textul principal, care este afișat pe pagină atunci când este vizualizat. Există două tipuri - pereche și singură.
Acestea sunt formate dintr-o etichetă de deschidere și o etichetă de închidere, în timp ce în cea de-a doua există un șir drept după colțul din stânga colțului. De exemplu: lt-bgt-textlt- / bgt-.
Între cele două etichete este un text, tabel, imagine sau alt element, care este afișat pe pagina web.
Cele solitare constau dintr-o singură etichetă și nu conțin o tăietură directă. De exemplu: lt-hrgt-.
Etichetele pot avea parametri care pot fi specificați utilizând coduri speciale pentru cod HTML.
De asemenea, rețineți că pentru majoritatea caracterelor: pași, paranteze, marcă comercială, semne mai mare sau egală cu, mai mică sau egală cu multe altele, există o masă specială în care sunt prescrise codurile pentru aceste semne. Acest cod începe cu un ampersand, după care poate trece fie o denumire mnemonică alfabetică, fie un semn de zăpadă cu un cod de simbol din trei cifre. În final, trebuie să puneți un punct și virgulă.
Elemente de bază
Ce este codul HTML, ne-am dat seama, acum încercăm să enumerăm etichetele principale care pot fi utile dacă nu atunci când creați propriile pagini web, atunci cel puțin când scrieți textele.
asociat:
- lt - bodygt- - conține parametrii de bază ai documentului, cum ar fi fundal, culoare legături, câmpuri și altele;
- lt-pgt- - reprezintă paragraful;
- - bgt- - evidențiază textul cu caractere aldine;
- lt-igt- - italică;
- - subliniază textul;
- - stergeti textul;
- - supt - setează textul ca superscript;
- lt-subgt- - index inferior;
- lt- fontgt- - setează atributele fontului: dimensiune, font, culoare;
- lt-divgt- - cu ajutorul acestuia vă puteți alinia textul;
- tag-ul antet;
- - cu ajutorul lui sunt date referiri;
- lt-tablegt- - ajută la introducerea tabelelor în document, etichetele sunt asociate cu acesta trgt- (șir) și (celulă).

singur:
- lt-brgt- - unic, poarta textul urmarind-o pe o noua pagina;
- lt-hrgt- - cu ajutorul acestuia puteți introduce o linie orizontală în text.
Este demn de remarcat faptul că etichetele sunt de obicei scrise dintr-o linie nouă. Acest lucru se face pentru comoditatea nu numai a coderului însuși, ci și a celor care vor vedea codurile în HTML.
Parametrii etichetei
Am revizuit deja cu dvs. principalele etichete pe care trebuie să le cunoașteți. Desigur, nu am enumerat pe toate, dar chiar și acest minim poate fi suficient pentru a crea primele pagini web.
Dar nu este suficient să cunoașteți anumite etichete, trebuie totuși să studiați parametrii pe care îi puteți specifica. În acest articol vom face doar o scurtă trecere în revistă a acestora, vom descrie cele mai frecvent utilizate. Le puteți vedea prin deschiderea oricărui cod HTML.
Să nu descriem, de asemenea, pentru ce etichetă acest parametru este potrivit, deoarece multe dintre ele sunt utilizate în majoritatea comenzilor de marcare web:
- fata - specifica tipul fontului;
- dimensiune - specifică dimensiunea;
- culoarea specifică culoarea;
- aliniere - aliniere;
- nume - nume;
- href - acest parametru specifică adresa linkului;
- alt - text alternativ;
- lățime - lățime;
- înălțime - înălțime
- fundal - imagine de fundal;
- bgcolor - fundal.
Nu toți parametrii, am enumerat doar cele mai utilizate și cunoscute.
După parametru, este plasat un semn egal, iar valoarea acestuia este înscrisă în ghilimele. Vă sfătuim atunci când dezvoltați site-uri și pagini pentru a utiliza manuale sau manuale speciale, pentru a cunoaște nu numai parametrii de bază, ci și pentru a le seta corect.
Tabel de culori

Deci, cu etichetele principale și parametrii lor, ne-am dat seama, acum să ne uităm la codurile de culoare HTML. Cu ajutorul acestora puteți specifica culoarea textului, a paginii sau a anumitor elemente individuale.
Webmasterii începători ar trebui să știe că există tabele speciale de culoare în care sunt date codurile fiecărei nuanțe. Există doar 16 culori de bază care pot fi stabilite nu numai cu ajutorul unei mese, ci și prin indicarea numelui lor în limba engleză. De asemenea, le puteți adăuga cuvinte luminoase și întunecate, specificând nuanța dorită.
Există, de asemenea, un tabel culori sigure, care include 216 de tot felul de ieșiri.
Rețineți că este mult mai convenabil să utilizați tabelele. Ei primesc un cod de culoare hexazecimal. În acest caz, puteți vedea imediat această umbră. Fiecare cod începe cu un semn de rețea, urmat de trei perechi de semne care caracterizează intensitatea culori primare: roșu, verde și albastru.
Acest cod este suficient pentru a copia și a înlocui parametrii etichetei dorite.
Cum să vizualizați codul paginii

Dacă sunteți interesat în crearea de pagini web, probabil că veți fi interesați să vedeți codul HTML al site-ului care vă place sau cel pe care îl vizitați destul de des.
Dar cum se poate face acest lucru? Există două moduri, destul de simple și de înțeles. Primul este să deschideți pagina de care aveți nevoie și să apăsați Ctrl + U. În noua fereastră va apărea codul sursă al paginii, pe care îl puteți vedea și studia.
A doua modalitate este să apăsați butonul stâng al mouse-ului și să selectați lista elementul "Cod sursă". Dar, totuși, vă recomandăm să utilizați prima metodă, deoarece utilizarea tastelor rapide este mult mai ușoară și mai convenabilă.
Rețineți că atunci când citiți codul, veți putea să vedeți și comentariile la acesta, scrise în eticheta "Comentariu", care arată astfel: LT-! GT-. În acest caz, comentariul însuși este scris după semnul exclamării. Nu este afișat în browser. Și este scris, în principiu, pentru ca alți programatori și web designeri să poată înțelege ce se află în spatele blocului de informații de mai jos, de ce a fost specificată această bucată de cod.
constatări

Scrierea de coduri pe HTML nu este la fel de dificilă cum ar părea la prima vedere. Mai ales dacă sunteți nemernici și doriți să creați site-uri web nemaipomenite, e-cărți pe bazat pe HTML și așa mai departe. Învățarea etichetelor de bază și principiul de marcare nu vor dura mult timp. Veți avea destule chiar câteva zile pentru a începe să vă creați propriile proiecte.
Rețineți că dacă decideți să studiați acest limbaj de markup, atunci fiți atenți. Cele mai multe probleme apar din cauza neglijenței: neinchise tag-uri asociate parametrii prescrise incorect, erori de tipar - toate acestea amenință să se transforme într-o greșeală, puteți căuta destul de mult. Dar, în general, pentru a studia HTML-markup-ul paginilor este destul de interesant.
 Cum să atribuiți corect și să utilizați ancora HTML?
Cum să atribuiți corect și să utilizați ancora HTML? Selectorul CSS și rolul său în formatarea documentelor html
Selectorul CSS și rolul său în formatarea documentelor html Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este…
Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este… Câmpurile din Cuvânt. Cum să setați câmpurile în "Word"
Câmpurile din Cuvânt. Cum să setați câmpurile în "Word" Un pic despre cum să creați un fișier HTML
Un pic despre cum să creați un fișier HTML Blochează aspectul tagurilor de div HTML
Blochează aspectul tagurilor de div HTML Folosind proprietatea CSS `display: none`
Folosind proprietatea CSS `display: none` Ce este o pagină Web? Listați principalele elemente ale paginii Web
Ce este o pagină Web? Listați principalele elemente ale paginii Web HTML: Noțiuni de bază pentru începători
HTML: Noțiuni de bază pentru începători Cum se creează o pagină HTML: instrucțiuni pas cu pas, tehnologie și recomandări
Cum se creează o pagină HTML: instrucțiuni pas cu pas, tehnologie și recomandări Structura documentului HTML: etichete principale, exemplu
Structura documentului HTML: etichete principale, exemplu Lista principalelor etichete HTML
Lista principalelor etichete HTML Tag-uri HTML: aspect, programare, design
Tag-uri HTML: aspect, programare, design Cum in HTML sa comenteze o linie?
Cum in HTML sa comenteze o linie? Ce este antetul HTML?
Ce este antetul HTML? Cum să eliminați anteturile și subsolurile?
Cum să eliminați anteturile și subsolurile? Utilizarea elementelor DOM prin jаvascript getElementById
Utilizarea elementelor DOM prin jаvascript getElementById Ce este aspectul site-ului? Arhivare tabelară și bloc: diferențe
Ce este aspectul site-ului? Arhivare tabelară și bloc: diferențe Cum se face browserul Chrome implicit
Cum se face browserul Chrome implicit Cum se actualizează pagina în browser:
Cum se actualizează pagina în browser: Ce sunt etichetele? Utilizarea acestora în SEO
Ce sunt etichetele? Utilizarea acestora în SEO
 Selectorul CSS și rolul său în formatarea documentelor html
Selectorul CSS și rolul său în formatarea documentelor html Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este…
Ce este o pagină web, cum este creată și încărcată? Ce ar trebui să fac dacă pagina nu este… Câmpurile din Cuvânt. Cum să setați câmpurile în "Word"
Câmpurile din Cuvânt. Cum să setați câmpurile în "Word" Un pic despre cum să creați un fișier HTML
Un pic despre cum să creați un fișier HTML Blochează aspectul tagurilor de div HTML
Blochează aspectul tagurilor de div HTML Folosind proprietatea CSS `display: none`
Folosind proprietatea CSS `display: none` Ce este o pagină Web? Listați principalele elemente ale paginii Web
Ce este o pagină Web? Listați principalele elemente ale paginii Web HTML: Noțiuni de bază pentru începători
HTML: Noțiuni de bază pentru începători Cum se creează o pagină HTML: instrucțiuni pas cu pas, tehnologie și recomandări
Cum se creează o pagină HTML: instrucțiuni pas cu pas, tehnologie și recomandări Structura documentului HTML: etichete principale, exemplu
Structura documentului HTML: etichete principale, exemplu