Amenajarea site-ului: cum se face o imagine de fundal în html
Mulți începători care înțeleg doar esența creării de site-uri adesea se întreabă cum în html pentru a face fundalul o imagine. Și dacă unii oameni pot înțelege această problemă, atunci există încă probleme în timp ce întindeți imaginea la întreaga lățime a monitorului. În acest caz, aș dori ca site-ul să fie afișat în același mod pe toate browserele, astfel încât cerința compatibilității cu browser-ul încrucișat ar trebui să fie îndeplinită. Puteți seta fundalul în două moduri: folosind Etichete HTML
conținut

Etichete HTML de bază pentru crearea unui fundal
Deci, să trecem la întrebarea cum să facem o imagine de fundal în html pe tot ecranul. Pentru a privi site frumos, trebuie să înțelegeți un detaliu destul de important: este suficient doar pentru a face un gradient de fundal sau vopsea o culoare solidă, dar dacă aveți nevoie pentru a insera imaginea de fundal, aceasta nu se va întinde pe întreaga lățime a monitorului. Imaginea trebuie inițial selectată sau realizată independent prin design cu o astfel de extensie, în care veți avea o pagină a site-ului afișată. Numai după ce imaginea de fundal este gata, o transferăm în directorul numit "Imagini". În acesta, vom stoca toate imaginile, animațiile și alte fișiere grafice utilizate. Acest director trebuie să fie în directorul rădăcină cu toate fișierele html. Acum poți să te duci la cod. Există mai multe opțiuni pentru scrierea codului, cu care fundalul se va schimba într-o imagine.
- Scrieți atributul tag.
- Prin stilul CSS în cod HTML.
- Scrieți stilul CSS într-un fișier separat.
Ca și în HTML, pentru a face un fundal o imagine, vă decideți, dar aș dori să spun câteva cuvinte despre cum ar fi cel mai optimal. Prima metodă prin scrierea prin atributul tag-ul a fost de mult depășită. A doua opțiune este folosită în cazuri foarte rare, doar pentru că obțineți foarte mult același cod. Și a treia opțiune este cea mai comună și mai eficientă. Aici sunt etichete HTML exemplu:
- Primul mod de a scrie prin atributul body în fișierul index.htm. Este scris în această formă: (corpul fundal = "folder_name / name_pictures.extension") (/ body). Așadar, dacă avem o imagine numită "Imagine" și o extensie a JPG și am denumit directorul ca "Imagini", atunci codul HTML va arăta astfel: (body body = "Images / Picture.jpg") hellip- ).
- A doua metodă de scriere afectează stilul CSS, dar este scris în același fișier numit index.htm. (caroserie = "fundal: url (`../ Images / Picture.jpg`)").
- Iar al treilea mod de înregistrare se face în două fișiere. Documentul cu titlul tag-ul index.htm (cap) este înregistrată este o linie: (cap) (link rel = tipul "stylesheet" = "text / css" href = "Put_k CSS_faylu") (/ cap). Și în fișierul de stil cu numele style.css scriem deja: body {background: url (Images / Picture.jpg `)}.

Ca și în HTML pentru a face o imagine de fundal, am dezasamblat. Acum trebuie să înțelegeți cum să întindeți imaginea pe lățimea întregului ecran.
Modalități de întindere a imaginii de fundal la lățimea ferestrei
Să ne imaginăm ecranul nostru ca procent. Se pare că întreaga lățime și lungimea ecranului vor fi 100% x 100%. Trebuie să întindem imaginea la această lățime. Adăugați la intrarea în imagine în fișierul style.css un șir care va întinde imaginea la întreaga lățime și lungime a monitorului. Cum se scrie în stilul CSS? E simplu!
corp
{
fundal: url (Imagini / Picture.jpg)
dimensiune de fundal: 100% - / * această intrare este potrivită pentru majoritatea browserelor moderne * /
}
Aici suntem și ne-am dat seama cum să facem un fundal de imagine în html pe tot ecranul. Există, de asemenea, o modalitate de a scrie în fișierul index.htm. Deși această metodă este depășită, este necesar ca începătorii să o cunoască și să o înțeleagă. În tagul (cap) (stil) div {fond-size: cover-} (/ style) (/ head), aceasta înseamnă că vom selecta un bloc special pentru fundal care va fi poziționat pe întreaga lățime a ferestrei. Am examinat 2 moduri de a face o imagine de fundal a site-ului html, astfel încât imaginea să fie întinsă la întreaga lățime a ecranului în oricare dintre browserele moderne.
Cum se face un fundal fix
Dacă decideți să utilizați imaginea ca fundal pentru viitoarea resursă web, atunci trebuie doar să învățați cum să o fixați, astfel încât să nu se întindă în lungime și să nu strică aspectul estetic. Destul de simplu cu ajutorul lui Codul HTML prescrie acest mic plus. Ai nevoie să fișier style.css pentru a adăuga o frază după fond: URL (Imagini / imagine.jpg „) sau adăugați în loc fix de ea după o virgulă linie separată - poziția: fix. În felul acesta, imaginea de fundal va deveni în continuare. În timpul defilare conținutul de pe site-ul, veți vedea că textul linii sunt în mișcare, dar fondul rămâne în vigoare. Deci, ați învățat cum să faceți o imagine de fundal în html, în mai multe moduri.

Lucrul cu un tabel în HTML
Mulți dezvoltatori web neexperimentați, atunci când se confruntă cu mese și blocuri, adesea nu înțeleg cum să facă o imagine în html un fundal al tabelului. Ca toate Comenzi HTML și stilul CSS, această limbă de programare web este destul de simplă. Și soluția la această problemă va fi scrierea a două rânduri de cod. Ar trebui să știi deja că a scrie un tabel de rânduri și coloane, respectiv, așa cum este indicat de tag-uri (tr) și (TD). Pentru a face fundalul tabelului sub forma unei imagini, este necesar să se adauge la eticheta (tabel), (tr) sau (TD) o frază simplă, cu referire la imaginea de referință: fundal = imagini URL. Pentru claritate, oferim câteva exemple.
Tabele cu o imagine în locul unui fundal: exemple HTML
Desenați o masă de 2x3 și să-l imaginea de fundal stocate în dosarul "Imagini": (fundalul tabelului = "imagini / imagine.jpg") (tr) (td) 1 (/ TD) (TD) 2 (/ td) (td) (Td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ tabel). Deci masa noastră va fi pictată în fundalul imaginii.

Acum, trage aceleași dimensiuni de placă de 2x3, dar introduce o imagine în coloanele numerotate de la 1, 4, 5 și 6. (tabel) (tr) (background td = "Imagini / picture.jpg") 1 (/ td) (td) 2 (/ td) (td) 3 (/ td) (/ tr) (tr) (td background = "Imagini / picture.jpg") 4 (/ td) (td background = "Imagini / picture.jpg") 5 ( / td) (td background = "Imagini / Imagine.jpg") 6 (/ td) (/ tr) (/ tabel). După vizualizare, vedem că fundalul apare numai în acele celule în care ne-am înregistrat, dar nu în întregul tabel.

Site-ul browserului încrucișat
Există încă un astfel de lucru ca resursa cross-browser a unei resurse web. Aceasta înseamnă că paginile site-ului vor fi afișate în același mod în diferite tipuri și versiuni ale browserelor. În același timp, trebuie să personalizați codul HTML și stilul CSS pentru browserele necesare. În plus, în epoca modernă de dezvoltare a smartphone-urilor, mulți dezvoltatori web încearcă să creeze site-uri care sunt adaptate atât pentru versiuni mobile, cât și pentru vizualizarea calculatorului.
 Cum se face fundalul alb în Photoshop: instrucțiuni pentru începători
Cum se face fundalul alb în Photoshop: instrucțiuni pentru începători Proprietatea css `transparența `este o modalitate ușoară de a face designul site-ului mai…
Proprietatea css `transparența `este o modalitate ușoară de a face designul site-ului mai… Cum pot schimba culoarea de fundal pe site?
Cum pot schimba culoarea de fundal pe site? Cum se face un tabel HTML. Tabel de culori
Cum se face un tabel HTML. Tabel de culori Fundalul. Ce este? Generatoare gratuite de fundal pentru site
Fundalul. Ce este? Generatoare gratuite de fundal pentru site Cum se face fundalul "în contact" în câteva minute?
Cum se face fundalul "în contact" în câteva minute? Buton Html: aplicație, fabricare
Buton Html: aplicație, fabricare CSS Transparență de fond. Fundal transparent sau text utilizând CSS
CSS Transparență de fond. Fundal transparent sau text utilizând CSS În detaliu despre cum se face fundalul VKontakte
În detaliu despre cum se face fundalul VKontakte Butoane CSS. Beneficii. Stiluri. estetică
Butoane CSS. Beneficii. Stiluri. estetică Modificarea fundalului în "Yandex". Browser, motor de căutare și "Yandex.Mail"
Modificarea fundalului în "Yandex". Browser, motor de căutare și "Yandex.Mail" Cum se instalează Favicon pe site?
Cum se instalează Favicon pe site? Cum în prezentarea pentru a face o imagine de fundal a Internetului?
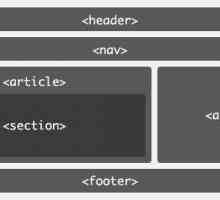
Cum în prezentarea pentru a face o imagine de fundal a Internetului? Ce este antetul HTML?
Ce este antetul HTML? Cum se introduce o imagine în HTML fără probleme
Cum se introduce o imagine în HTML fără probleme Cum să faceți singur un banner pentru un site web
Cum să faceți singur un banner pentru un site web Învățați cum să faceți un link către site
Învățați cum să faceți un link către site Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra
Care este "aspectul div" atunci când creați un site, argumentele sale pro și contra Ce este aspectul site-ului? Arhivare tabelară și bloc: diferențe
Ce este aspectul site-ului? Arhivare tabelară și bloc: diferențe Cum să vă conectați la pagina dvs. de site
Cum să vă conectați la pagina dvs. de site Ce sunt etichetele? Utilizarea acestora în SEO
Ce sunt etichetele? Utilizarea acestora în SEO
 Proprietatea css `transparența `este o modalitate ușoară de a face designul site-ului mai…
Proprietatea css `transparența `este o modalitate ușoară de a face designul site-ului mai… Cum pot schimba culoarea de fundal pe site?
Cum pot schimba culoarea de fundal pe site? Cum se face un tabel HTML. Tabel de culori
Cum se face un tabel HTML. Tabel de culori Fundalul. Ce este? Generatoare gratuite de fundal pentru site
Fundalul. Ce este? Generatoare gratuite de fundal pentru site Cum se face fundalul "în contact" în câteva minute?
Cum se face fundalul "în contact" în câteva minute? Buton Html: aplicație, fabricare
Buton Html: aplicație, fabricare CSS Transparență de fond. Fundal transparent sau text utilizând CSS
CSS Transparență de fond. Fundal transparent sau text utilizând CSS În detaliu despre cum se face fundalul VKontakte
În detaliu despre cum se face fundalul VKontakte Butoane CSS. Beneficii. Stiluri. estetică
Butoane CSS. Beneficii. Stiluri. estetică Modificarea fundalului în "Yandex". Browser, motor de căutare și "Yandex.Mail"
Modificarea fundalului în "Yandex". Browser, motor de căutare și "Yandex.Mail"